- Developers
- Developer Blog
- Mobile App Development
- How To Build A Health App

profile

By Aran Davies
Verified Expert
8 years of experience
Aran Davies is a full-stack software development engineer and tech writer with experience in Web and Mobile technologies. He is a tech nomad and has seen it all.
Interested in knowing how to build a health app?
This is a huge market that has lots of potential.
According to a Statista, “In 2017, the total global mobile medical apps market was valued at around 2.4 billion U.S. dollars. It is estimated that the health apps market will grow to over 11 billion dollars by 2025.”
Let’s start by looking at an example healthcare app as it will give you an idea of what your target audience expects from your mobile healthcare app. Then we will proceed to healthcare mobile app development.
An example of a medical app

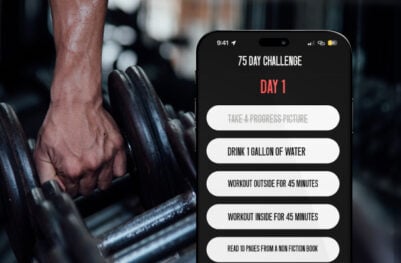
What would you offer to users of your healthcare app? Let’s review a popular medical app to understand this. MyFitnessPal is among the well-known healthcare apps, which is available on the web, on Android, and on iOS.
It’s a comprehensive healthcare app that offers the following features:
- You can track food using this app. MyFitnessPal has a database of over 11 million food items, and you can scan barcodes to log foods.
- Users can get insights about healthy food, and the app calculates the calories in their foods and recipes.
- You can track your water intake, nutrients in your food, and customize your diary to track your meals.
- You can import the nutrition information from the recipes you cook, moreover, MyFitnessPal allows its users to create their own recipes and save favorites.
- With MyFitnessPal, users can set their health-related goals, e.g., weight loss. The app provides key insights about nutrition, which helps you to reach your goal.
- MyFitnessPal allows users to track their exercise. Users can choose from over 350 exercises or create their own exercises, moreover, they can connect to over 50 apps and devices.
- Users can connect apps like Fitbit, MapMyFitenss, Runkeeper, etc. with MyFitnessPal.
- MyFitnessPal helps users to create and join communities where they get support and motivation to reach their fitness goals.
- You can chart your progress using MyFitnessPal, which shows you graphs and reports. You can add photos, and share your progress with your friends.
- MyFitnessPal offers in-app purchases.
Review the MyFitnessPal Android app for more information, alternatively, you can review its iOS app.
How to Build a Health App?

How do you build a health app? Let’s review the steps for healthcare mobile app development, which are as follows:
Hire expert developers for your next project
1. Define the scope of the overall healthcare mobile app development project
Onboard a project manager (PM), an IT architect, and a team of business analysts, and look for experience in the healthcare industry. Start the project scope definition exercise with the help of this team. I recommend the following scope:
- Offer features like MyFitnessPal.
- Build a web app, an Android app, and an iOS app, and support English-speaking users.
Web and mobile apps are “Systems of Engagement” and you will frequently enhance them. I recommend you adopt the Agile methodology for this project since it supports iterative development. Read “Waterfall vs Agile: Which methodology is right for your project” for more insights.
2. Decide the features for your MVP app
Launch a “Minimum Viable Product” (MVP) first to test the market, subsequently, you can enhance the health app based on market feedback. Decide the features for the MVP app by taking the following steps:
- Analyze how each feature addresses the pain points of your customers by using tools like the “Pain and gain map”.
- Use tools like the “Prioritization matrix” to prioritize the features for the MVP app.
Our guide “5 tips to create a sleek MVP” can help.
3. Adopt a pragmatic development approach
A mobile medical app development project like this needs a pragmatic development approach to succeed, as I have explained in “What is the best development approach to guarantee the success of your app?”. I recommend that you incorporate the following in your approach:
- Focus on application security since you would deal with sensitive information and personal health data;
- Smart use of managed cloud computing platforms like “Platform-as-a-Service” (PaaS) and “Mobile-Backend-as-a-Service” (MBaaS);
- The right technology stack;
- Market-leading 3rd party APIs for non-core features;
- Building RESTful APIs for core features;
- Using a mobile device lab on the cloud to aid in test automation.
Additionally, use app internationalization guidelines like keeping code and content separate so that you can easily support more languages in the future. Read more about it in “The ultimate guide to mobile app internationalization”.
4. Plan for application security
Proactively plan to secure your web and mobile apps by taking the following steps:
- Mitigate top application security risks like injection, XML external entities (XXE), cross-site scripting (XSS), etc., and take guidance from the “Open Web Application Security Project (OWASP) top 10 application security risks” report.
- Use multi-factor authentication (MFA), and utilize industry-standard AES-256 encryption algorithms.
- Use next-generation firewall and antivirus solutions.
- Remain on top of emerging security threats by using real-time threat intelligence solutions.
- Consider using a hybrid cloud deployment so that you can store sensitive data on a private cloud and run your other workloads on a public cloud.
- Secure your APIs using authentication tokens, digital signature, encryption, quotas, throttling, and secure gateways.
- Incorporate security and compliance testing in your CI/CD pipeline by embracing “compliance-as-code”, as explained in “Compliance as code and applied DevOps”.
5. Use the right PaaS and MBaaS platforms
Use a PaaS platform to expedite your web app development. As I explained in “10 top PaaS providers”, PaaS platforms offer many advantages, e.g.:
- PaaS providers manage the cloud infrastructure, networking, operating system, middleware, and runtime environment, which enables you to focus on development.
- API integration, adding database resources, using DevOps tools, and scaling a web app becomes easier when you use a reputed PaaS platform.
Sign-up with AWS Elastic Beanstalk, i.e., the PaaS offering from AWS.
You can focus on developing the mobile app front-end by taking advantage of an MBaaS platform, as I had explained in “How to choose the best Mobile Backend as a Service (MBaaS)?”. MBaaS platforms offer the following advantages:
Hire expert developers for your next project
1,200 top developers
us since 2016
- They manage the cloud infrastructure and persistent storage, therefore, you don’t need to spend time on building and managing the mobile backend.
- You can easily integrate APIs, scale your mobile app, and implement features like security, user management, and “push notifications” when you use an MBaaS platform.
Use AWS Amplify, which is the MBaaS offering from AWS.
6. Decide on the right technology stack
The next step in the project planning process is to decide on the right technology stack. I recommend the following:
- Use js to code your web app since this open-source runtime environment facilitates creating scalable and performant web apps. Node.js has a vibrant developer community, and you can use high-quality shared open-source tools and frameworks. Read “10 great tools for Node.Js software development” to learn about its advantages.
- Create native iOS and Android apps since they deliver the best user experience to mobile app users.
- Use Java to develop the native Android app since most Android developers already know it.
- Choose Swift for native iOS development. This feature-rich language increases the productivity of programmers, facilitates bug-free coding, and helps to create performant and scalable iOS apps. Read more about Swift in “How to migrate your Objective-C project to Swift?”.
7. Form and organize your healthcare mobile app development team
Onboard competent people to staff the following roles:
- UI designers;
- Web developers with Node.js skills;
- Android developers with Java skills;
- iOS developers with Swift skills;
- Testers;
- DevOps engineers.
Consult our guide “How to find a good software developer” while onboarding team members.
Organize the team using “Scrum”, the popular technique to manage Agile projects. Do the following:
- Form small, cross-functional “Scrum” teams where developers and testers work together, and have the PM perform the “Scrum Master” role.
- Empower the team so that it can estimate and schedule requirements in “Sprints”, i.e., iterations.
- Foster collaboration and self-organization so that the team can conduct “Daily stand-up meetings” to discuss the project status and resolve issues.
- Encourage close collaboration between the development team and business stakeholders.
Our guide “How to build a Scrum development team?” can help.
8. Find API solutions for non-core features
You can use market-leading 3rd party APIs to implement the non-core features, and I recommend the following:
- Use the Nutritionix API solution to display nutrition data in your app. It contains data that’s verified by dieticians, moreover, there’s a database of food from different countries. It supports barcode scanning and “Natural Language Processing” (NLP). Consult its API documentation.
- Use the “wger” REST API solution to display useful content about exercises in your app. You can use its REST API documentation to learn how to integrate it into your app.
- Sign-up with Twilio to use its “Programmable SMS” API solution, which will help you to implement the “push notifications” feature. Read “Messaging services and Copilot” to learn how to use it.
- You need an API solution to implement the in-app purchase feature, and I recommend that you sign-up with BigCommerce. Use the BigCommerce API solution and consult its documentation.
- Sign-up with Braintree, an online payment solution from PayPal. Use its “Braintree Direct” solution, and read “Get started – Braintree developer documentation” to learn how to use it.
9. Develop RESTful APIs for your core features
You would like to use the full range of your business capabilities while offering your core features, therefore, I recommend that you develop your own RESTful APIs. Take the following steps:
- Use your AWS account to host the APIs.
- Use PostgreSQL and MongoDB as the RDBMS and NoSQL database solutions, respectively.
- Develop and test the APIs using Postman, and document them using Swagger.
- Manage the development, staging, and production environments effectively.
- Secure your APIs.
- Design meaningful URL paths for APIs, moreover, design effective rules for API requests and responses.
Check out our guide “How to build RESTful API for your mobile app?” for more insights.
10. Find a mobile device lab on the cloud
Your mobile apps need to work with all applicable devices, therefore, you ought to test them against a wide range of mobile devices. Sign-up with Experitest, which can help with this.
Experitest offers a mobile device & browser lab on the cloud with over 2,000 device/browser combinations. You can also use its SeeTest Reporter, which offers robust test reports and analytics.
Hire expert developers for your next project
11. Develop the planned web app
At this point, you can proceed with developing the proposed web app. This involves the following steps:
- Read “User interface design guidelines: 10 rules of thumb” and design a user-friendly UI.
- Use IntelliJ IDEA, a popular IDE to code the web app. Read “js and NPM” to learn how to use it for Node.js development.
- Integrate the 3rd party APIs into your app, moreover, integrate your APIs.
- Test the app, and deploy it using the AWS DevOps tools. Read “Deploying Node.js applications to AWS Elastic Beanstalk” for guidance.
12. Code, test, and deploy the proposed Android app
Developing your Android app involves the following:
- Follow the “Material Design” guidelines to design a simple and effective UI.
- Use Android Studio, the popular IDE for coding the Android app.
- Integrate your APIs and the 3rd party ones.
- Use Espresso and the Experitest mobile device lab to test the app.
- Read “Publish your app”, and publish the app to app stores like Google Play Store by following the instructions therein.
13. Develop the proposed iOS app
It’s time to code, test, and publish the iOS app, which involves the following:
- Design a user-friendly UI by following the “Human Interface Guidelines”.
- Code the app using the Xcode
- Integrate the APIs.
- Test the app using XCTest and the Experitest mobile device lab on the cloud.
- Follow the instructions in “Submit your apps to the App Store” and publish the app to Apple App Store.
Planning to build a health app?
You can expedite your project to build a health app using this guide, along with the tools, frameworks, and other guidelines I have mentioned.
However, launching a health advice app that stands out in the market can be hard, and I recommend that you work with a reputed software development company. Our guide “How to find the best software development company?” can help you to find such a development partner.
If you are still looking for experienced and professional health app developers to build a health app that is innovative yet secure, DevTeam.Space can help you with its field-expert software developers community.
Write to us your initial healthcare app development requirements via this form and one of our account managers will contact you to discuss how we can help you build a healthcare app.
Frequently Asked Questions on How to Build a Health App
Medical mobile apps can be used to help everyone from healthcare providers to patients with everything from appointment reminders to dietary aids. When integrated with smartphones or wearable devices, these digital health apps will be able to monitor things such as our heart rates, blood pressure, blood sugar levels, and other bodily functions.
MyFitnessPal and Lose it are excellent general wellbeing apps. The medical industry has a number of non-commercially available applications such as health tracking apps, fitness apps, etc. that integrate with smart devices and also offer impressive results.
General healthcare apps have proven to be very effective for millions of people. Provided the will is there to succeed, health apps are an excellent way to supplement your day-to-day health routines.

Alexey Semeney
Founder of DevTeam.Space
Hire Alexey and His Team
To Build a Great Product
Alexey is the founder of DevTeam.Space. He is award nominee among TOP 26 mentors of FI's 'Global Startup Mentor Awards'.
Hire Expert Developers