- Developers
- Developer Blog
- Mobile App Development
- How to Create an Education App?

profile

By Aran Davies
Verified Expert
8 years of experience
Aran Davies is a full-stack software development engineer and tech writer with experience in Web and Mobile technologies. He is a tech nomad and has seen it all.
Interested in knowing how to create an education app?
The online learning app market is growing with many opportunities to be explored.
According to Grand View Research, “The global smart education and learning market size is expected to reach USD 423.2 billion by 2025 at a 15.2% CAGR”.
Let’s see how you can enter this lucrative educational app market by developing an innovative education app for learners.
Popular education apps

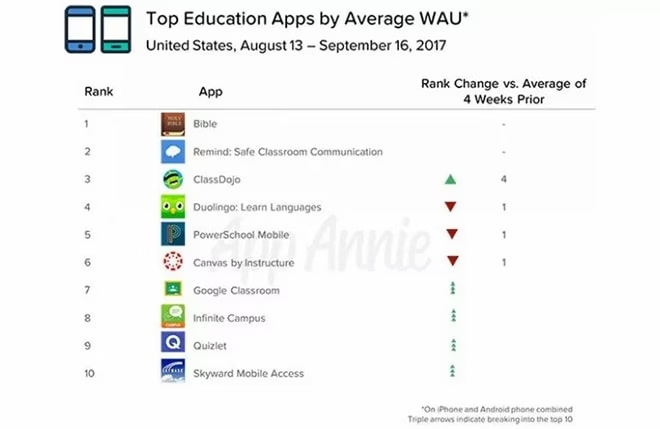
Let‘s review a few examples of popular education apps to get an insight into the target market. Some popular education apps are as follows:
Google Classroom
Following are a few relevant facts about Google Classroom:
- Google first released it back in 2014, as a free web service.
- There are Android and iOS apps.
- The app simplifies the creation, distribution, and grading of assignments.
- It uses Google Drive, Google Docs, Google Sheets, Google Slides, Gmail, and Google Calendar to accomplish the above functions.
Coursera
Coursera is a highly popular platform, offering the following features and advantages:
- It features courses from the best universities and education industry businesses in the world.
- There is a robust search function.
- Courses are like interactive textbooks with videos, quizzes, and projects.
- Users can connect with other learners.
- Learners can get certificates upon course completion, and share them with relevant people or organizations.
- There are both iOS and Android apps.
Udemy
A popular learning platform, Udemy offers the following features and advantages:
- The business model democratizes learning since talented educators can create high-quality courses and tutorials and sell them on Udemy.
- Udemy offers a platform for individual students as well as businesses for all ages from preschoolers and high school to higher education.
- Learners can use the search function to access a large number of courses from a wide range of categories.
- The courses include videos, quizzes, projects, and downloadable content.
- Udemy offers both Android and iOS apps, in addition to its web platform.
Other examples include Kahoot, an educational fun learning app that uses flashcards and fun games to boost the child’s progress, and Duolingo, a popular language-learning app that helps students master any number of new languages through bite-sized lesson plans. The most popular are the Spanish and English language courses, and it has user numbers of 42 million as of this year.
Hire expert developers for your next project
Given just how fast this industry is growing, there are lots of other great language learning apps, that include innovative ways of promoting learning experiences for every grade level of school and higher education students.
Some focus on providing high-quality educational content such as educational videos and printable handouts for offline study, etc., while, others offer virtual classrooms for courses that can be used to substitute or supplement real-world lessons.
Features of an education app

An education app should offer attractive features to make a mark in this increasingly competitive space. Consider including the following features:
- You need to provide a web app, moreover, you should provide mobile apps for popular platforms like iOS and Android so that users can benefit from real-time, on-the-go learning via their iPhone, iPad, or Android device, etc.
- A simple yet elegant “User Interface” (UI) is an absolute requirement.
- The app needs a powerful search function.
- The app should provide a marketplace for instructors and learners.
- Robust security is important since an education app will deal with some amount of personal information.
- The app needs integration with payment gateways.
- Streaming is an important component here, therefore, the app must be performant and reliable.
- Instructors should be able to create and upload courses easily.
- Learners should get an intuitive dashboard displaying all their courses, their certificates, etc.
Read more about the required features in “10 best features of an educational mobile app to enhance learning process” in this article.
The steps to create an education app
I will now explain how to create an education app, which is as follows:
Step #1: Determine the project scope and approach to creating an education app
I recommend the following:
- Custom software development to build a web app, an Android app, and an iOS app.
- Agile, as the “Software Development Lifecycle” (SDLC) model, since you will launch a “Minimum Viable Product” and then progressively enhance it.
Read “What is software development life cycle and what do you plan for?” for more information.
Step #2: Build a capable team to create an education app successfully
You need the following roles in your team:
- Business analysts (BAs);
- UI/UX designers;
- Android developers;
- iOS developers;
- js developers;
- Testers;
- A project manager (PM).
I recommend you use the “Scrum” technique to manage this Agile project. The PM performs the role of the “Scrum master”. A “Product owner” provides the requirements. The PM forms small, cross-functional teams where designers, developers, and testers work together.
Read “How to build a Scrum development team?” for more information.
Step #3: Procure the right managed cloud services
You can avoid upfront investment with the right managed cloud services, moreover, you can expedite your project to create an education app. You need a “Platform as a Service” (PaaS) provider for the web app, and a “Mobile Backend as a Service” (MBaaS) provider for the mobile app.
A PaaS provider offers the following advantages:
- The provider handles cloud infrastructure, networking, etc.
- PaaS providers address the server, middleware, operating system (OS), and runtime. You need to bring your code and data.
- Reputed PaaS providers make it easy for you to scale your app with their monitoring and automated scaling solutions.
- PaaS providers help you with the DevOps tools. This makes build management, testing, deployment, etc. easier.
- You can integrate 3rd party services like databases and other “Application Programming Interfaces” (APIs) with your app.
I have explained the advantages of PaaS in “Top 10 PaaS providers”.
The advantages of using an MBaaS provider are as follows:
Hire expert developers for your next project
1,200 top developers
us since 2016
- MBaaS providers take care of the cloud infrastructure, persistent storage, database, etc.
- You can take advantage of their user management and security capabilities.
- MBaaS providers handle push notifications, which is important for mobile apps.
- Your app can use the geolocation capabilities of the MBaaS provider.
- MBaaS providers help you integrate 3rd party APIs into your app.
Read “How to choose the best mobile backend as a service (MBaaS)?” to know more about the advantages of using MBaaS.
The good news is that “Amazon Web Services” (AWS) offers both! “AWS Elastic Beanstalk” is their PaaS, whereas their MBaaS is “AWS Amplify”. You can use your AWS account for both.
Step #4: Buy SAP Litmos API
You can expedite your project by using APIs for the core “Learning Management System” (LMS) functions. Litmos, owned by SAP, provides their LMS API. The SAP Litmos API offers the following features and advantages:
- It provides generic LMS features like the search function, etc.
- Learners can shop for courses online.
- There are integrations with payment providers like PayPal.
- The API offers the CRM functionalities required in the LMS context.
- Integration with back-office operations in your company is possible.
- The API enables the “Single-Sign-On” (SSO) feature.
- User account management is easy with this API.
- The SAP Litmos API integrates well with other 3rd party tools like Google Analytics.
- It‘s a RESTful API, therefore, developers find it easy to integrate.
- There is extensive documentation available for this API.
You can check out their pricing plan here.
Step #5: Use Express.js for the web app
Nodejs is a popular open-source option for web app development. This modern runtime environment offers numerous advantages, as follows:
- js is good for asynchronous event-driven programming. This improves the scalability of the web app. I have explained this in “10 great tools for Node.Js software development”.
- A developer with JavaScript knowledge can easily learn Node.js, and JavaScript is a popular language.
- js offers significant productivity gain to a software developer.
- Streaming is important in an education app, and Node.js makes the implementation of streaming easier.
- js is performant.
- MongoDB, the popular open-source document database uses JavaScript, therefore, Node.js developers can easily implement database queries.
- js has a vibrant and growing community. There is a massive library of sharable open-source tools and frameworks.
Express.js is a popular Node.js framework, and I recommend you use it for the web app. Express.js has the following advantages:
- It‘s a fast and minimalist framework.
- js makes the web app scalable.
- It uses Node.js features as its‘ building blocks, therefore, it provides a lightweight layer for web app development. As a result, the web app is performant.
- There is excellent documentation for Express.js, e.g., a “Getting Started” guide and more detailed guides.
Step #6: Develop, test, and deploy the education web app on AWS Elastic Beanstalk
Now that you have all the tools with you, you need to take the following steps:
- Design the UI of the web app.
- Develop your web app with Express.js. Read “Deploying an Express application to Elastic Beanstalk” for more information.
- Use MongoDB as your document database. Read “MongoDB on the AWS cloud: quick start reference deployment” for details.
- Integrate the SAP Litmos API with your app.
- Manage the build, test your app, and deploy using the AWS DevOps tools. Read “DevOps and AWS” for guidance. This completes the web app development.
Step #7: Design the UI of your mobile app
You need to design a user-friendly UI for your iOS and Android apps. Focus on the following:
- Choose a navigation menu pattern that suits your app. Read “Mobile navigation menu examples” for more information.
- Use a mobile app color scheme that‘s soothing, blends well with your UI design, and fits with the nature of your app. You can consult “8 trends in mobile app color scheme” for guidance.
- Design icons for your mobile app that are simplistic, recognizable, memorable, and convey functionality. Icons should work for screens of different sizes, furthermore, they should work against different backgrounds. Check our guide “How to design the perfect icon for your mobile app?” for more details.
Step #8: Use Android Studio and Kotlin for the Android app
You should use Android Studio, the popular “Integrated Development Environment” (IDE) for Android app development. Android Studio supports Kotlin, the modern programming language that many Android developers nowadays use.
Kotlin offers the following advantages:
- Kotlin has a concise syntax, therefore, developers can accomplish their objectives with less code.
- The language has features that help developers, for example, they can avoid null pointer exceptions.
- Kotlin supports functional programming.
- Writing bug-free code is easier with Kotlin.
- Kotlin features a small library, therefore, there is no runtime overhead.
- Google and JetBrains are fully backing the growing Kotlin developers community.
I have explained these advantages in “Kotlin vs Java: which is the best choice?”. You need to integrate the SAP Litmos API into your Android app.
Step #9: Use Apple’s Xcode and Swift for the iOS app
Use Xcode, the popular IDE from Apple for iOS app development. I recommend you use Swift, the modern language for iOS development. Swift has many advantages, e.g.:
- Developers need to write less code with Swift since there are operators for string control, class division, etc.
- Swift apps are fast. Swift is lightweight, therefore, apps written in Swift are performant.
- The language eliminates coding errors by its very design.
- Swift reads like English, therefore, the code is more readable.
- Apple and IBM fully back Swift, which bodes well for the future of the language.
- The maintainability of apps improves with Swift.
- Swift helps in better “App store optimization” (ASO).
I have earlier written about these advantages in “How to migrate your Objective-C project to Swift?”. Remember to integrate the SAP Litmos API in your iOS app.
Step #10: Publish your app in the app stores
Now that you have developed and tested your app, you need to publish it in the app stores. Here are the guidelines to ensure it is accepted and you can maximize your app purchases:
- “App store review guidelines” for the Apple app store;
- “Launch checklist” for “Google Play”, i.e., Google app store.
This completes the mobile app development.
Hire expert developers for your next project
Step #11: Use an effective PM tool
Last but not least, you need an effective PM tool for this project. Your scrum team will work as follows:
- The “Product owner” provides the requirements in a document called “Product Backlog”.
- The team estimates the requirements and considers their priority.
- They then slot these requirements in “Sprints”, i.e., iterations. The team conducts a “Sprint planning meeting” for this.
- A scrum team conducts a “Daily stand-up meeting” to discuss the project status during a sprint.
- The project stakeholders review the app in a “Sprint review meeting”. The features should be demonstrable. The stakeholders approve the sprint if the features work.
- The project team also has a “Sprint retrospective meeting” after the sprint. This is a lessons-learned exercise.
I recommend you use Asana, a robust tool for managing Agile projects and to manage these activities.
Planning to launch an education app for your business?
Apps have taken the center stage in our lives, and education apps aren‘t an exception. Many businesses now consider mobile learning as one of their strategic priorities. Read more about this finding in “Mobile learning stats that will make you rethink your training strategy”.
The global eLearning market is likely over $243 billion by 2022. Read “E-learning and digital education – statistics & facts” for more information.
Education is now one of the most popular Google Play app categories, as this Statista report shows.
These stats show that the market for e-learning and supporting technologies is rapidly growing. If you, as a business owner, are planning to launch a mobile app for this industry, you are making a viable business decision bound to give you huge profits.
APIs, IDEs, PaaS providers, MBaaS providers, frameworks, and other tools can expedite the education app development process.
However, depending on the educational app development project scope, developing educational apps can get complex. Consider engaging a development partner that can manage a complex project end-to-end.
Read “How to find the best software development company?” before you engage a development partner.
If you are still looking for an experienced and field-expert software development partner, check out the high-quality software app developers community at DevTeam.Space.
You can easily partner with them to create an education app with unique features by sending us your initial specifications via this quick form. One of our account managers will reach out to you at the earliest for discussing further details.
Frequently Asked Questions on how to create an education app
There are a lot of great education apps out there. Examples include Khan Academy, MyScript Calculator 2, and Quizlet.
Generally speaking, it is an app that offers users the chance to access educational classes and learning materials. The range of uses for educational apps is growing day by day.
There are thousands of different educational apps. Some are free and some require subscriptions, etc. Educational apps are available in just about every language and geographical region.

Alexey Semeney
Founder of DevTeam.Space
Hire Alexey and His Team
To Build a Great Product
Alexey is the founder of DevTeam.Space. He is award nominee among TOP 26 mentors of FI's 'Global Startup Mentor Awards'.
Hire Expert Developers