- Developers
- Developer Blog
- Gaming and Esports Software
- How To Create an ESports Game User Interface?

profile

By Aran Davies
Verified Expert
8 years of experience
Aran Davies is a full-stack software development engineer and tech writer with experience in Web and Mobile technologies. He is a tech nomad and has seen it all.
Interested in creating a game user interface for esports apps?
You have come to the right place to find out.
According to Boston PR Newswire, “Esports is expected to grow with a CAGR of 20% in the years between 2019-2025. The Global Esports Market Set to Triple by 2025″.
A brief introduction to esports

“Electronic sports”, or esports as we commonly refer to them, are video games played by gamers in real-time in front of an audience.
The following distinct characteristics of esports are worth noting:
- These are multiplayer competitive gaming events played on computers, smartphones, tablets, and other electronic devices.
- Esports events centered around popular games take the form of esports tournaments, esports leagues, and one on one matchups.
- Individual participation as well as team participation are possible.
- Large amounts of prize money, sponsorship deals, endorsements, as well as the prestige associated with winning famous championships make esports highly lucrative for the best and favorite teams and players.
I have explained esports earlier in “10 ways blockchain will revolutionize the esports industry”.
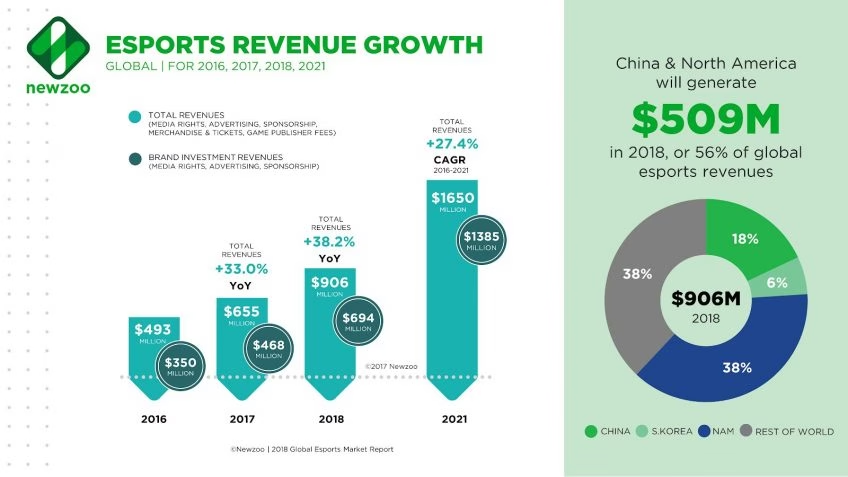
The growing market of esports

The following statistics illustrate the popular appeal of esports:

Get a complimentary discovery call and a free ballpark estimate for your project
Trusted by 100x of startups and companies like
- Worldwide revenue from esports was $865 million back in 2018, however, it is predicted to reach $1.79 billion in 2022. That‘s an impressive 22.3% CAGR, as this Statista report confirms.
- Another Statista report shows that globally, there were 395 million esports viewers back in 2018, however, this figure is expected to reach 644 million in 2022.
- esports is seeing some really large investment deals. For e.g., in March 2018, Vision esports received $32 million in investment. There are more examples which you can read about in “esports graduates to the big leagues”.
Examples of popular eSports
There are several extremely popular esports that attract the majority of fans. Ranking esports by their prize pool is an established method to gauge their popularity.
You can read a detailed analysis of popular esports in “Top 5 largest esports games & their prize pools”, which lists the following esports as the most popular ones:
- Defense of the Ancients 2” (Dota 2);
- Counter-strike: Global offensive;
- League of legends;
- Heroes of the storm;
- Call of duty: Infinite warfare;
- Hearthstone;
- Overwatch;
- Horizon Zero Dawn;
- Dead Space;
- Fortnite.
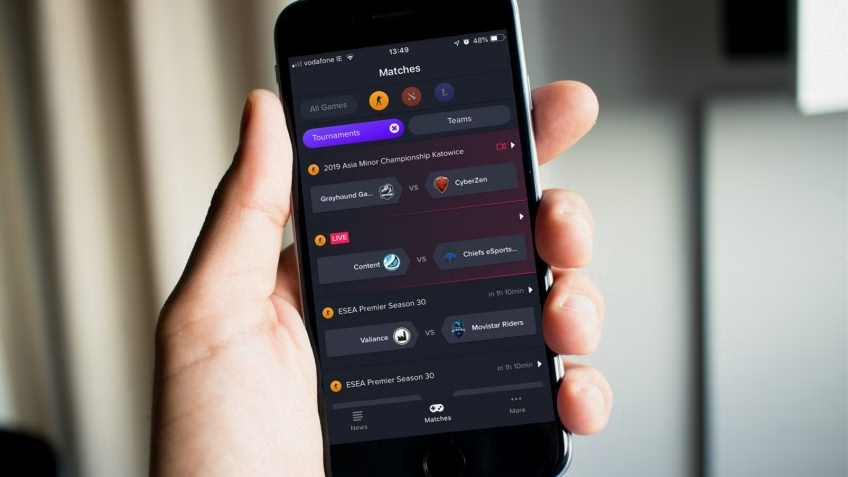
Popular esports apps
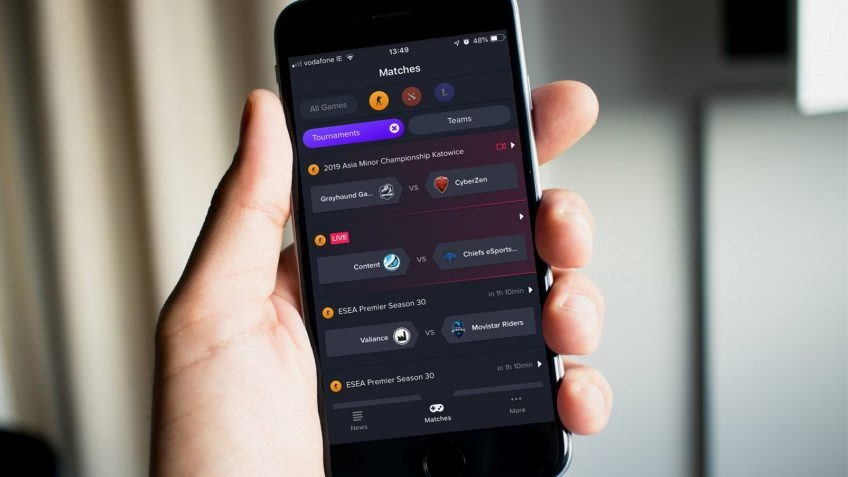
Before creating an esports app UI, you should review a few popular esports apps for inspirational ideas. Check out the following apps:
- Twitch: It‘s not just a popular esports app, it‘s also very popular for live streams. Twitch has web, Android, and iOS apps. It has a user-friendly UI and a great search function that allows streamers to quickly find their favorite games and the latest news.
- Strafe: Focused on esports, Strafe provides excellent up-to-date esports information on everything from streamers’ favorite teams to the latest leaderboards. In addition to the web, there are Android and iOS apps for Strafe. It is widely regarded as one of the best esports apps. Its user-friendly UI lets users control their esports-viewing experience.
- Score esports: Originally a sports information service, this company launched its esports news app back in 2015. They cover popular esports and provide comprehensive information, much like Strafe. They have web, Android, and iOS apps, and their UI is appealing yet simple.
Importance of the esports app user interface
While esports is a rapidly growing segment within the gaming industry, it’s also a highly competitive one. Your app needs a great UI for the following reasons:
- You need to capture users‘ attention in the first few seconds, which is crucial to retaining their customers. Studies have shown that a good UI revealing a game’s story is key here.
- The app needs to retain customers, and that‘s only possible if the UI is intuitive to use.
- Mobile and web apps are “Systems of Engagement” (SoEs), which require frequent enhancements. These enhancements are the results of customer feedback, and only engaged customers provide feedback. A captivating UI is crucial for customer engagement.
- Despite your best efforts, your app will likely need one or two areas of improvement, post-release. That‘s natural in any software application system. A great game design and art style keep your customers engaged, therefore, they will be willing to initially overlook such minor issues. This gives you the time required to improve the app as you go along. But never forget, constant improvement is a MUST!
Read more about the importance of a great mobile app UI in “The significance of mobile app UI/UX design in app development”.
Creating Game User Interface for an Esports App

Let‘s now go through the best practices to create a great esports app game UI:
1. Reduce the cognitive load for the user
Your esports app users will use brainpower when they interact with the app. This is called “Cognitive load”. The human brain can only carry out a limited number of tasks within a short span of time, therefore, the UI needs to be as simple and straightforward to operate as possible.
If the app provides a high amount of information within a short burst of time, for example, then that could exert too much load on the users‘ brains. They might abandon the app if they feel overloaded. Reduce the cognitive load when designing the UI.
Read “Cognitive load and mobile UX design: how to make a user less overwhelmed” to learn more about cognitive load.
2. Avoid cluttering the game user interface
Cluttering the esports app UI, especially video game UI, will have adverse impacts:
- This overloads the users with information.
- Unnecessary buttons, images, and icons increase the complexity of the screen.
- Cluttering impacts the UI of web apps, and the adverse impact is compounded in mobile apps due to limited screen space.
Keep the following guidelines in mind when designing the game user interface:
- Limit the amount of content you present. As a rule of thumb, show only the information that users need.
- Ensure that you use fewer interface elements for user interactions. This will give a feeling of comfort to users.
- As the user goes along with the app, progressively presents more content.
Read “10 do‘s and don‘ts of mobile UX design” to learn why you should avoid cluttering the UI.
3. Offloading user tasks
Review your app features well, and identify where users need to put in additional effort. For e.g., they might need to enter data, make decisions regarding purchase options, etc. Try to offload more complex or repetitive tasks by providing practical alternatives such as storing form data etc.
Some data entry can be avoided by using information already available. In some cases, users may have already entered the required data, and you should try to reuse that automatically. Read “Low-hanging fruits for enhancing mobile UX” to understand why offloading tasks can be important in UI design.
Hire expert developers for your next project
1,200 top developers
us since 2016
4. Making tasks manageable
Tasks with multiple steps and instructions are hard to act on when using a mobile app. The screen is small, moreover, users often use smartphones with one hand. Complex tasks often cause users to abandon the app.
Take the example of in-app purchases in an esports app. This will involve a check-out that is similar to those that eCommerce apps require. This means that they break down the task into smaller subtasks, which are more manageable. But these tasks take time to complete.
Read more about this best practice in “How to improve your UX designs with task analysis”.
5. Using familiar screens
With such regular usage, mobile app users are now ‘normalized’ in regards to interacting with smaller screen functions.
A few examples are “Getting started” and “Search results”. Users can find these automatically, without much thought. Using familiar designs helps mobile users to become comfortable with new apps much more quickly.
For your esports app UI design, consider which UI features will be familiar to existing Sports viewers. Study other esports apps like Strafe, and use commonly used features in your UI.
Read “A comprehensive guide to mobile app design” to learn more about this best practice.
6. Limiting the data entry effort on the part of users
As I have pointed out and you no doubt already know, data entry on small mobile screens can be hard. An effective UI for your esports app should make data entry as simple as possible for users. You can do this in the following ways:
- Eliminate all unnecessary fields. Remember that the forms in the UI should only have absolutely required fields.
- Use the “input masking” technique, which automatically formats the text as the user enters the input data. The mask appears on the field only when a user focuses on that field. This technique helps users to enter data correctly, moreover, it alerts users in case of data entry errors. Read more about this technique in “Best practices for mobile form design”.
- Use features like autocomplete to your advantage.
- Validate fields dynamically, so that users don‘t need to go back to a field where they have previously already entered data.
7. Using visual weight for important elements
Your esports app will have different elements on the UI, and each will have different degrees of importance. Your objective is to engage the user with the most important feature, therefore, users should be able to easily identify what is on the UI.
You should provide the maximum visual weight for the most important element in the UI. This helps users to focus on the most important action.
Read about the importance of visual weight in “5 app design tips for a better UI & UX (+how to effectively use design systems)”.
8. Designing an effective mobile navigation menu
Users need a simple and clear navigation menu, however, it should suit the functionality of the app. You should study mobile navigation menu patterns, as follows:
- Hamburger menu;
- Tab bar;
- The “Priority +” menu;
- Using “Floating Action Buttons” (FABs):
- Full-screen navigation;
- Gesture-based navigation.
Consider these menu patterns carefully, and choose an appropriate pattern for your esports app. You can read “Mobile navigation menu examples” to learn more about these patterns.
9. Choose the right color scheme for the game user interface
A mobile app UI should use colors that are attractive to users, however, the color scheme should match the nature of the app. Expert UI designers have come up with several color schemes for mobile app UIs, and you should study them carefully before choosing one.
Review the following color schemes:
Hire expert developers for your next project
- Minimal color usage with focused palettes;
- High-contrast colors;
- Subtle colored shadows;
- Bright-colored iconography;
- Pastel, muted colors;
- Confining the choice of colors to black, white, and grey;
- High-contrast, complimentary gradients;
- Colorful illustrations.
Our guide “8 trends in mobile app color schemes” can help you to understand each of these schemes better so that you can choose the appropriate one.
10. Follow platform-specific game user interface design guidelines
Android and iOS vary greatly, and each platform has its design guidelines. When designing the games UI for esports apps, be sure to follow the platform-specific guidelines, which areas follows:
- Human Interface Guidelines for iOS;
- Material Design” guidelines for Android.
11. Design attractive yet easy-to-use icons
Mobile apps need to use icons since the screen space is limited. Your eSports app UI will also need to use icons for key features. The UI design team should use established best practices for icon design, which are as follows:
- Exercise restraint in design.
- Use recognizable patterns of icons, since these help users quickly understand the functionality.
- Mobile app icons should be easy to remember so that users can easily find them during subsequent use.
- Study other esports apps like Strafe and take icon design ideas from them.
- Use the right tools for icon design, e.g., Adobe Photoshop.
- Remember to keep the design simple.
- Design icons so that they look good on screens of different sizes.
- Icons should not look out of place with the overall UI design. Consistency in design is important.
- Check Android and iOS platform-specific guidelines for mobile app UI icons. They vary in a number of aspects.
- Different screens of your esports app will likely have different backgrounds. The icons you design should look good on all of these backgrounds.
- An esports app will need to stream video. The triangle symbol is very commonly associated with the “Play” feature of video/audio streaming apps. You should use a variation of the triangle, but not something else. The association of the triangle with the “Play” feature is so strong that users will intuitively recognize it. This is one example, and there are other such associations between icons and functionalities. Use such associations when designing icons.
- An icon will be small, and that‘s the very reason you are using one. You can‘t fit too many text labels since the mobile screen is small. Now, if you use too many illustrations within an icon, they will most likely not be legible. Limit illustrations when designing icons.
Read more about these guidelines in “How to design the perfect icon for your mobile app?”.
Have a great esports app idea?
You have a great esports app idea for the game world and you are planning a costly design and development project.
While the above tips will help you build an esports app user interface, it‘s still a very complex project.
You will also need to develop the app, which will also have its fair share of complexities.
It is for this reason that we suggest that you consider engaging a professional software development team, including a UI designer.
You can read more about this in our guide “How to find the best software development company?”.
If you are still looking for competent software developers and software designers, get in touch with DevTeam.Space, and we will explain how we can help you via our field-expert software developers community.
Best of luck with your esports UI design project!
Frequently Asked Questions on Esports Game User Interface
Esports are computer gaming contests where contenders must battle it out for prize money.
Popular elements include a futuristic metallic look to the UI. Other factors include a clear and conformed layout as well as excellent functionality. Read this article for more details.
You can find top Esports UI designers in the DevTeam.Space community. All developers are vetted for excellence and their work is guaranteed by the platform.

Alexey Semeney
Founder of DevTeam.Space
Hire Alexey and His Team To Build a Great Product
Alexey is the founder of DevTeam.Space. He is award nominee among TOP 26 mentors of FI's 'Global Startup Mentor Awards'.
Alexey is Expert Startup Review Panel member and advices the oldest angel investment group in Silicon Valley on products investment deals.