
How to Create a VPN Like DotVPN
Want to know how to build a VPN like DotVPN? In this blog post, I wll explain how VPNs work, provide VPN examples and give a step-by-step guide to creating your own VPN.
In this article
- How do VPNs work?
- An example of VPN software
- How to Create VPN Software like DotVPN
- Frequently Asked Questions on how to create a VPN
Let’s start with some statistics and latest trends.
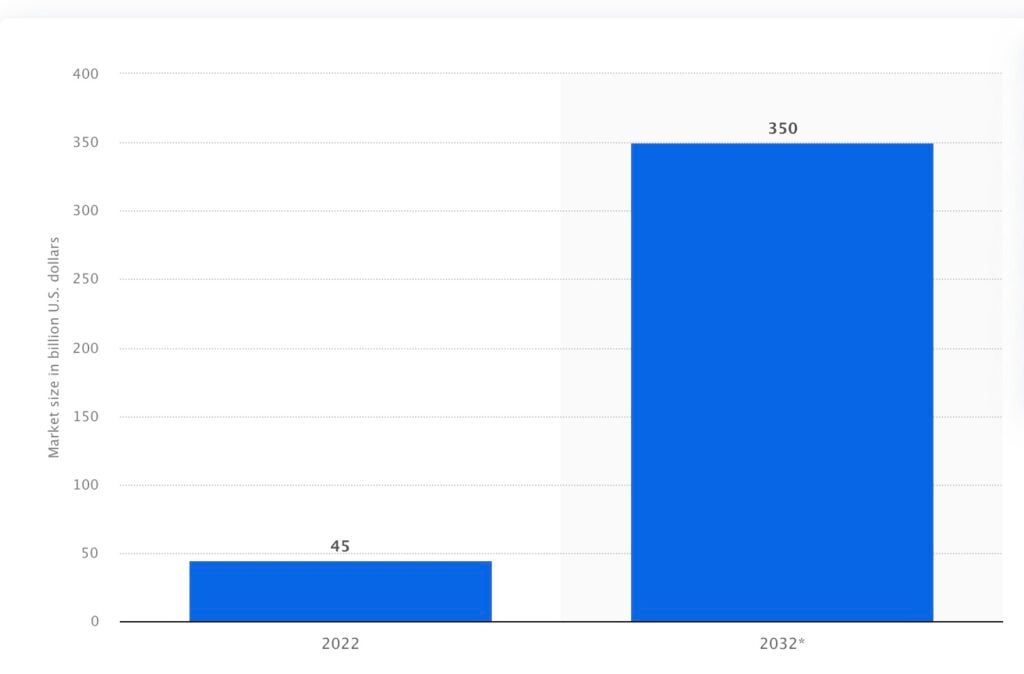
According to Statista, the global VPN market size is projected to reach US$350 billion by 2032.

VPNs are a growing market thanks to people becoming increasingly aware of the importance of their online privacy and security. Besides the online privacy that a VPN offers, charging others to use your VPN can make you money.
This article will discuss how you can create your own VPN software. But, first, we will look at how a VPN works and discuss an example VPN app to get an idea of what the target audience expects from such VPN services.

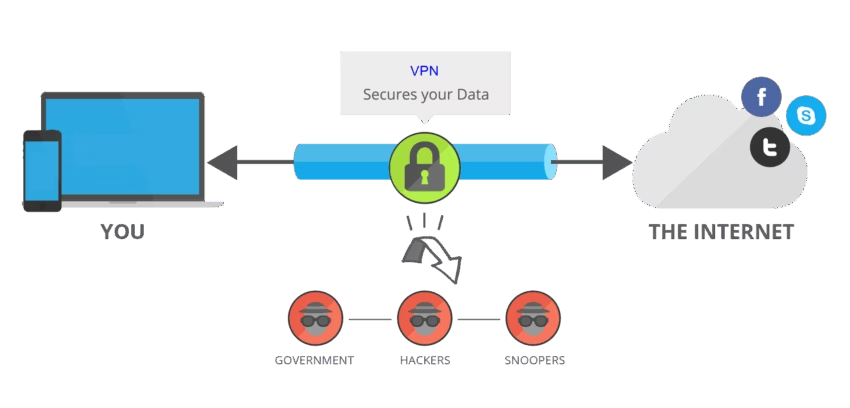
How do VPNs work?
You can connect various devices to a VPN, e.g., your PC, smartphone, or tablet. When you connect a device to a VPN, the device behaves as though it‘s on the same network as your VPN service.
The transmission of the internet traffic to the VPN happens over a secured connection. Since your computer acts like it‘s on the same network as the VPN, you can access content on the Internet like you are accessing a Local Area Network (LAN). This allows you to access region-locked content.
VPNs use data encryption, moreover, internet service providers use tunneling protocols to enable the VPN and secure the connection. Even if you use a public Wi-Fi network, your connection remains secure as with private internet access. There are both free VPNs and paid VPN services.
An example of VPN software
Let‘s review DotVPN, which is an example of VPN software. It‘s an easy-to-use VPN with own DNS servers. The following quick facts about DotVPN are noteworthy:
- It has a free version, moreover, there is a paid VPN service.
- DotVPN offers all the standard features of VPN software in its premium version, e.g., encrypted connection, data privacy, etc.
- It offers impressive speed, moreover, its UI is intuitive.
- DotVPN has extensions for popular browsers like Chrome, Firefox, and Opera.
- It also has mobile apps for Android and iOS.
- The premium version offers advanced options like tracker and analytics blocking, an integrated firewall, protection from Distributed-Denial-of-Service (DDoS) attacks, zero-logging, etc. You can read more about these features on the DotVPN features page.
If you're interested in knowing the best VPNs, you can take a look at this list where the top three positions are Nord VPN, Surfshark, and Private Internet Access. For the list of the most popular VPNs in the United States visit this Statista page.
How to Create VPN Software like DotVPN

I will now explain the steps to build VPN software, and these are as follows:
1. Project scope definition
I recommend that you work with the following project scope:
- Create a VPN service with features like DotVPN.
- Offer a Chrome extension, and moreover, offer an Android and an iOS app.
You also need a website to market the product and sell it online.
2. Choose an appropriate development methodology
While you can launch a “Minimum Viable Product” (MVP) with the above-mentioned scope, you can enhance the app with more features in the future. Agile is the right methodology for projects like this since it supports iterative development.
Read more about Agile in “Waterfall vs Agile: which methodology is right for your project”.
3. Formulate a development approach to create a VPN Service
I recommend that you use the following development approach:
- Use a managed cloud services platform since this will enable you to focus on development, instead of IT infrastructure management.
- Use WordPress, the popular open-source content management system (CMS) to develop the website.
- Implement the core features using application programming interfaces (APIs) and software development kits (SDKs).
- Enhance the test coverage using a test automation aid.
I have earlier explained the importance of this approach in “What is the best development approach to guarantee the success of your app?”.
4. Form a project team to create a VPN Service
You need the following roles in the project team:
- A project manager (PM);
- An IT architect;
- Business analysts;
- UI designers;
- Web developers with HTML, CSS, and JavaScript skills for developing the Chrome extension;
- Android developers;
- iOS developers;
- Testers;
- DevOps engineers.
I recommend that you induct an expert development team for this project since such a team will work cohesively. Read “Freelance app development team vs. field expert software development teams” to learn more.
5. Sign-up with a managed cloud services provider
I recommend that you sign-up with AWS, which is a leading managed cloud services provider. This will eliminate the need for you to manage the IT infrastructure; therefore, you can focus on development.
Amazon Elastic Compute Cloud (EC2) is the Infrastructure-as-a-Service (IaaS) offering from AWS, and I recommend that you use it. Additionally, you should use AWS Amplify, which is the Mobile-Backend-as-a-Service (MBaaS) offering from AWS. Amplify offers several advantages, e.g.:
- It handles the cloud infrastructure, persistent storage, etc., therefore, you don‘t need to develop and manage the mobile backend.
- Amplify makes it easy to implement features like user management, push notifications, security, etc.
- You can easily integrate 3rd-party APIs when you use Amplify; moreover, you can scale your mobile app easily.
6. Find the required WordPress theme and plugins
You need a website to market your VPN solution, sell it online, provide documentation and support information to your customers, etc. I recommend that your UI design team use WordPress to build this website and use AWS for hosting it.
You can use Marketica, a responsive WordPress theme suitable for selling digital products online. It‘s easy to customize the site when you use this theme, and you will get its documentation when you buy it.
I also recommend that you use WooCommerce, the popular platform to implement eCommerce features in your WordPress site. Its WordPress plugin has excellent documentation, so you can easily configure it.
7. Find an API solution
Using an API solution will expedite the process of building the proposed VPN. I recommend PureVPN for this since it offers a comprehensive API solution.
You can access this API on the PureVPN API webpage. This API solution is open-source; therefore, your development team can study the code to understand it better. It offers key features like security, optimization, etc. You can read their API documentation.
You need to register with PureVPN to use its API, and its website offers comprehensive documentation. The documentation covers all key aspects like user authorization, error handling, managing updates, etc.
8. Sign-up with a payment gateway API solution provider
You need to provide a payment gateway integration in your app so that your users can easily buy the premium version of your VPN solution. I recommend Braintree, which is from PayPal.
You should sign up for its Braintree Direct solution, which supports the web, Android, and iOS. Braintree Direct offers all key features you would expect from a payment gateway solution, e.g.:
- Global reach;
- Support for popular payment methods;
- Security;
- Scalability;
- The ease of integration.
Braintree has SDKs for Android, iOS, and the web, and you can access them on the Braintree developer documentation webpage. You can also refer to its “Get Started” guides for more information.
9. Get a bulk SMS API solution to implement the push notifications feature
To increase user engagement, the mobile app needs the push notification feature. It‘s easier to implement this if you have a bulk SMS API solution; therefore, I recommend that you sign up with Twilio.
You should use the Programmable SMS solution from Twilio, and you can read “Messaging Services and Copilot” to learn how to integrate its APIs with your app. Visit the Twilio pricing page to view its pricing plans.
10. Find a test automation aid to improve your test coverage
You need to ensure that your mobile app works with all available devices; therefore, you need to test it against a wide range of mobile devices. This requires a test automation aid that provides mobile devices on the cloud for testing.
I recommend that you use pCloudy for this since it offers over 5,000 device-browser combinations on the cloud. Read “Overview – pCloudy documentation” to learn how to use it.
11. Use a robust PM tool
I recommend that you use the time-tested “Scrum” technique to manage this Agile project. You can read “How to build a Scrum development team?” to learn more about this technique, which works as follows:
- The PM builds small, cross-functional teams where developers and testers work together. Such teams are known as “Scrum teams”, and the PM acts as the “Scrum master”.
- A “product owner” provides the business requirements in a document named “Product Backlog”, and the team estimates them.
- The team slots these requirements in various iterations, which are called “Sprints”.
- The PM conducts “Daily stand-up meetings” to collect the project status and resolve issues.
- A scrum team conducts “Sprint review meetings” where it demonstrates the app to the business stakeholders, who approve the sprint provided the app works as desired.
- The team also conducts “Sprint retrospective meetings” after each sprint, which is a lessons-learned exercise.
You need a robust tool to manage these activities; therefore, I recommend that you use Trello.
12. Design the website and the mobile app UI
Your UI design team should design the website using the WordPress theme documentation. This team also needs to design a user-friendly UI for the mobile app; therefore, I recommend that you use the following resources:
- “Human Interface Guidelines” to design the iOS app UI;
- “Material Design 3” for designing the Android app UI.
13. Develop the proposed Chrome extension
You now need to develop the proposed Chrome extension, which involves the following:
- The first step is to configure the necessary files like the “manifest.json” file;
- You now need to test using the “chrome://extensions” in your browser.
- Introduce the necessary styling elements.
- Publish the extension to the Chrome web store.
14. Code, test, and publish the Android app
Developing your VPN connection app for an Android device involves the following steps:
- Code the app using Java and Android Studio, the popular “Integrated Development Environment” (IDE) for coding Android apps.
- Integrate the SDKs/APIs for PureVPN, Braintree Direct, and Twilio with your app.
- Use Espresso and the pCloudy device lab on the cloud to test the app.
- Publish the app to Google Play Store, and read “Publish your app” for guidance.
15. iOS app development
You need to take the following steps to create a VPN service app for iOS:
- Use Objective-C, a well-known programming language to code the app, and use the Xcode IDE.
- You need to integrate the APIs/SDKs for Twilio, Braintree, and PureVPN with your app.
- Test the app using XCTest and pCloudy device lab.
- Read “Submit your apps to the App Store” for guidance, and publish your app to the Apple App Store.
Here's a summary of the steps you need to take to create a VPN app:
- Define a project scope and choose a development methodology;
- Formulate a development approach;
- Form a development team;
- Choose a cloud service provider;
- Find suitable WordPress themes and plugins, select an API and a payment gateway solution provider;
- Find a tool to test your VPN mobile app;
- Design and develop a website, an Android app, and an iOS app.
Congratulations on developing your VPN app MVP!
Planning to create your own VPN application?
The global market for VPNs is growing noticeably. While there are many free and paid VPNs, you still might want to create your own VPN app.
You will certainly find the platforms, frameworks, tools, and guides helpful, however, developing a VPN app is a complex project. You should engage a competent software development company for such projects.
Our guide, “How to find the best software development company?” can help you select such a partner to create a VPN app as per industry standards.
If you are still looking for expert software developers, DevTeam.Space can help you. Write to us your initial mobile VPN app specifications via this form. One of our account managers will get in touch to discuss how our field-expert software developer community can assist you.
DevTeam.Space is an innovative American software development company with over 99% project success rate. DevTeam.Space builds reliable and scalable custom software applications, mobile apps, websites, live-streaming software applications, speech recognition systems, ChatGPT and AI-powered solutions, and IoT solutions and conducts complex software integrations for various industries, including finance, hospitality, healthcare, music, entertainment, gaming, e-commerce, banking, construction, and education software solutions on time and budget.
DevTeam.Space supports its clients with business analysts and dedicated tech account managers who monitor tech innovations and new developments and help our clients design, architect, and develop applications that will be relevant and easily upgradeable in the years to come.
Frequently Asked Questions on how to create a VPN
You should plan to develop VPN apps for Android, IOS, and a Chrome extension. Signing up for cloud services to manage your computing infrastructure and using APIs will help you develop your MVP app efficiently which you can release in the marker for user feedback. If you do not have the required skills in mobile app design, development, testing, and management, then partner with an experienced software development company like DevTeam.Space.
It is a virtual private network that users can use to send and receive data over the Internet. This means that they can access websites, etc., in a private setting. You consider this other computer as a VPN provider server, and you can browse the Internet using the Internet connection of that computer.
The original purpose of setting up a VPN was to ensure a secure business network connection over the Internet. Now, there are other uses of VPN configuration, e.g. users can circumvent geographic restrictions on websites by using a VPN connection, internet users often use streaming services via VPN servers, VPN settings protect your device from snooping, VPN configuration allows to gain a measure of anonymity since you can hide your location when browsing the Internet, etc.


