
How to Make A Weather App Like 1Weather
Interested in knowing how to make a weather app?
You've come to the right place. In this article, I will provide a step-by-step guide on how to build a weather app and answer all the most popular questions about weather forecasting software development.
In this article
- The market for weather forecasting software
- 1Weather: a prominent example of a weather application
- Building a weather app like 1Weather
- Frequently Asked Questions on how to make a weather app
The market for weather forecasting software
Whether you are a captain in the shipping industry or just someone planning to hike on the weekend, weather forecasts are important for us all.
The weather affects what, how, and when we do something. Since modern life revolves around plans, it is important that we all have access to reliable weather forecasts at the touch of a button.
Weather apps fall within the ambit of weather forecasting software. Given the importance of weather forecasts, it’s no wonder that the market for such software is growing.
A Statista report estimates that the weather market will grow from $1.54 billion in 2022 to reach $3.28 billion by 2029. This report projects a CAGR of 9.43% between 2022 and 2029.

Get a complimentary discovery call and a free ballpark estimate for your project
Trusted by 100x of startups and companies like
Let's discuss how you can make an innovative weather app to mark your share in this lucrative market. First, we will look at an example weather app, 1Weather, to understand the expectations of our target user market.
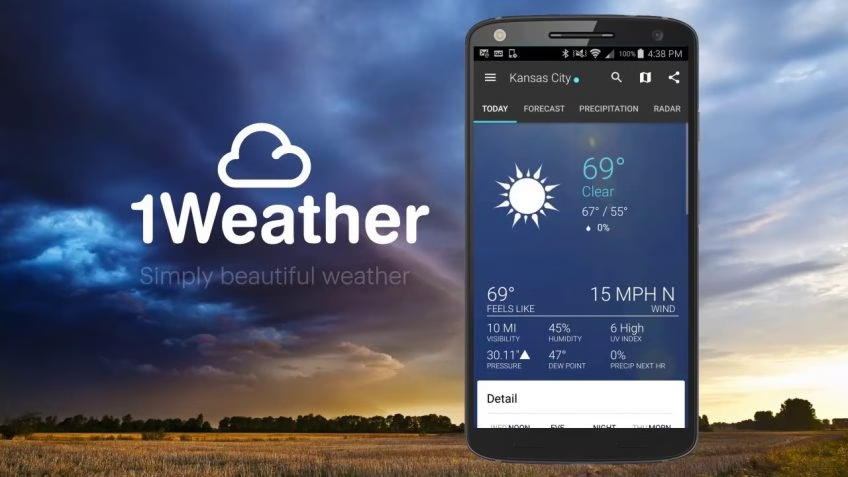
1Weather: a prominent example of a weather application

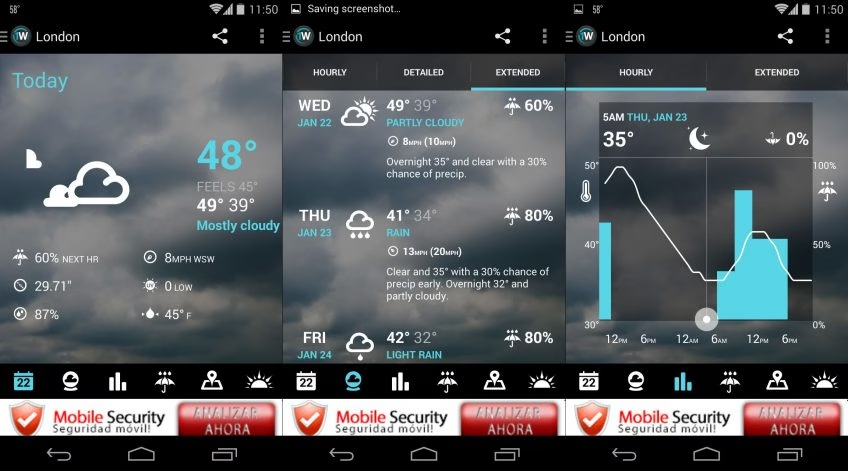
While there are quite a few excellent weather apps, 1Weather stands out as a great example. 1Weather is available both on iOS(Apple devices) and Android(in Google Play Store), and it offers the following features:
- The app offers real-time information on weather conditions for millions of locations all over the world with latitude and longitude values.
- You can get an hourly, detailed, and extended weather forecast.
- If you are traveling, the app can give weather updates based on your location.
- In the United States, app users can see a live animated radar for extreme weather layers and warnings. Users in the United States can also get alerts for severe weather.
- The app offers easy-to-read weather graphs.
- You can get information about sunrise, sunset, cloud cover, wind speed, etc.
- Users can save multiple locations where they need weather updates quickly.
- 1Weather allows app users to share weather information on social media.
- The app also has widgets specifically for Android and iOS devices.
- 1Weather offers in-app purchases, and it has both free and premium versions.
Interested in reviewing other weather apps? Read “15 best weather apps and weather widgets for Android!” since you can find more examples here.
Building a weather app like 1Weather

It’s time to understand the steps to build a weather app like 1Weather, and these are as follows:
1. Assemble your project planning team to make a weather app
1Weather offers all its features in its free version, and the premium version eliminates ads. This should tell you how competitive the market for weather apps is!
If you want your weather app to stand out, you must plan the development project well. Start with inducting a competent project manager (PM), an IT architect, and a team of business analysts.
2. Define the scope of the project
This team should discuss with the business stakeholders to gather the business requirements; subsequently, you should define the project scope. I recommend you offer an Android and an iOS app with features similar to 1Weather, targeting an English-speaking audience. You also need a website to market the app.
3. Identify the right PM methodology to make a weather app efficiently
You can launch a “Minimum Viable Product” (MVP) with the above features and add more features based on market feedback. Agile, a popular methodology that supports iterative development of this kind, fits the bill for this project.
I have explained more in “Waterfall vs Agile: which Methodology is Right for Your Project.”
4. Pay heed to app internationalization guidelines
While supporting an English-speaking audience initially, you could support more languages in the future. Your design and development should factor in app internationalization guidelines for this, e.g., you should keep your code separate from the content.
Read more about app internationalization in “The ultimate guide to mobile app internationalization.”
5. Formulate an effective development approach
I recommend that you zero in on an effective development approach consisting of the following:
- Design a website for online marketing using WordPress, the popular open-source content management system (CMS).
- Use a managed cloud services platform so that you don’t need to manage IT infrastructure.
- Develop native mobile apps for Android and iOS since they offer the best user experience, security, and performance.
- Utilize software development kits (SDKs) and application programming interfaces (APIs) to expedite the project.
- Use a mobile device lab on the cloud to test against a wide range of mobile devices.
Such an approach improves the chances of project success, as I had explained in “What is the best development approach to guarantee the success of your app?”.
6. Build the complete project team
You now need to induct the following roles to build a complete project team:
- UI designers;
- Android developers with Java skills;
- iOS programmers with Objective-C skills;
- Testers;
- DevOps engineers.
Weather app development involves a good deal of coding and testing; therefore, you should plan to hire an expert development team. Read more about it in “Freelance app development team vs. field expert software development teams.”
Hire expert developers for your next project
1,200 top developers
us since 2016
7. Organize the team using the “Scrum” technique
“Scrum” is a time-tested technique to manage Agile projects, and I recommend that you organize your team as a “Scrum team.” Such teams work as follows:
- The PM performs the role of a “Scrum master” and builds cross-functional teams where developers and testers work together.
- A “Product owner” provides business requirements in a document named the “Product Backlog.”
- The team estimates the requirements and schedules them in “Sprints”, i.e., iterations, using a process called the “Sprint planning.”
- Scrum teams hold “Daily stand-up meetings” to discuss the project status.
- Business stakeholders review the app in a “Sprint review meeting”, and approves the sprint if the app works.
- The team also conducts “Sprint retrospective meetings” to learn lessons from the sprints they complete.
Read more about Scrum in “How to build a Scrum development team?”. You ought to find an effective PM tool to manage these activities effectively, and I recommend Trello.
8. Find the right WordPress theme to make a weather app
A great WordPress theme suitable for marketing mobile apps will give a professional look & feel to your website; therefore, I recommend that you use “Jevelin multi-purpose premium responsive WordPress theme.”
This theme is fully responsive, and it features a powerful drag-and-drop content editor. You can find the theme documentation on its website.
To implement the eCommerce feature, you should use the WooCommerce WordPress plugin. It’s easy to configure, and its website provides comprehensive documentation.
9. Sign up for the appropriate managed cloud services
Signing up with the right managed cloud services provider saves you time since you don’t need to manage the IT infrastructure. For hosting the WordPress site, I recommend that you use Amazon Lightsail. Lightsail offers secure and reliable WordPress hosting; moreover, you can use a “Virtual Private Server” (VPS).
You can use the same AWS account and host your mobile backend on AWS Amplify. Amplify is the Mobile-Backend-as-a-Service (MBaaS) offering from AWS, and it offers the following advantages:
- It handles the cloud infrastructure, persistent storage, etc., so you don’t need to build and manage the mobile backend.
- You will find it easy to implement features like security, user management, and push notifications when using Amplify.
- Amplify helps you to scale your mobile app; furthermore, you can easily integrate 3rd party APIs with your code.
10. Find a mobile device lab on cloud
Your Android and iOS apps should work on all available Android and iOS devices. To ensure this, you need to test your app against a wide range of devices.
Find a cloud services provider that offers mobile devices for testing. I recommend pCloudy since it offers over 5,000 device-browser combinations on the cloud.
11. Sign up for a suitable weather data API solution
Your development project will benefit from using a weather data API solution, therefore, I recommend that you sign-up with OpenWeatherMap. The Weather API solutions from OpenWeatherMap offer many advantages, e.g.:
- This weather API offers current weather data for over 200,000 cities. This data is collected from over 40,000 weather stations.
- Some APIs provide historical weather data, weather maps, etc.
- This API can provide hourly forecasts.
- OpenWeatherMap API solutions offer daily weather forecasts, and it’s available for 16 days at any location or city.
- Other APIs from the same company provide climate forecasts for 30 days and 5 days.
- The data is available in common formats like JSON, XML, etc.
- You can use its bulk downloading feature.
- The company claims to provide data with high accuracy.
- OpenWeatherMap provides comprehensive documentation for all of its APIs, and you can access them on its website.
Read the OpenWeatherMap “Pricing” page for its pricing plans.
12. Get an eCommerce API solution
You can use an eCommerce API solution to easily implement the in-app purchase feature; therefore, I recommend that you use Shopify. You can use its API solution as follows:
- Access the API solution on the Shopify developer portal.
- Read its “API guides” to learn how to use it.
- You can also read the Shopify “API tutorials.”
13. Procure a payment gateway API solution
The app users might want to upgrade to the premium version; alternatively, they could use the in-app purchase feature. Both require a payment gateway integration; therefore, I recommend that you use a suitable API solution.
Braintree offers a robust solution, and it’s from PayPal. You can use its “Braintree Direct” solution, and the following documentation can be helpful:
- “Braintree developer documentation”;
- “Get started – Braintree developer documentation”;
- The tutorials are part of the Braintree developer documentation.
14. Find a bulk SMS API solution to implement the “push notifications” feature
The proposed Android and iOS apps need the “push notifications” feature, and you should consider using a bulk SMS API solution to implement this. Consider signing up with Twilio.
Hire expert developers for your next project
The “Programmable SMS” offering from Twilio is a robust bulk SMS API solution. You can read “Messaging Services and Copilot” to learn how to use it. Before you buy it, check out the Twilio pricing page.
15. Designing the WordPress site and the mobile app UI
The proposed WordPress site and mobile apps need a user-friendly UI. For this, you need to ensure the following:
- The UI design team should review the Jevelin theme documentation thoroughly, which should help you to get a well-designed WordPress site.
- iOS app UI design should conform to the “Human Interface Guidelines.” Therefore, the UI design team should follow it.
- The team should use the “Material design” guidelines to design the Android app UI.
16. Code, test, and publish the Android app
You can now develop the proposed weather app for Android, which involves the following:
- Use Java to code it since most Android developers are familiar with it.
- Android Studio is the preferred IDE for Android development; therefore, you should use it.
- Integrate the OpenWeatherMap, Twilio, Braintree Direct, and Shopify APIs with your code.
- Use the pCloudy mobile device lab and Espresso to test the app.
- Read “Publish your app” for guidance on publishing the app to Google Play.
17. Developing the iOS app
The next step involves coding, testing, and publishing the iOS app. You need to do the following:
- Code the app using Objective-C, a feature-rich language that many iOS developers know well.
- Use Xcode, the popular IDE for iOS development.
- You need to integrate the APIs for OpenWeatherMap, Braintree Direct, Shopify, and Twilio.
- Use XCTest and the pCloudy mobile device lab to test the app.
- Publish the app to the Apple App Store by using the instructions in “Submit your apps to the App Store.”
Congratulations! You have developed the MVP of your weather app.
Planning to make your own weather app like 1Weather?
You can successfully enter the weather app market with sizable profit shares by developing feature-rich weather that is secure to use, too.
A project to create a weather app like this involves plenty of coding, testing, and review. This guide, platforms, tools, APIs, and frameworks can expedite the project; however, it’s a complex project. Engage a reputed software development partner for such projects.
Read our guide “How to find the best software development company?” before you find one.
DevTeam.Space can help you partner with competent mobile app developers via its field-expert software development community. Write us your initial product specifications through this form, and one of our account managers will contact you for further assistance on mobile and web development.
DevTeam.Space is an innovative American software development company with over 99% project success rate. DevTeam.Space builds reliable and scalable custom software applications, mobile apps, websites, live-streaming software applications, speech recognition systems, ChatGPT and AI-powered solutions, and IoT solutions and conducts complex software integrations for various industries, including finance, hospitality, healthcare, music, entertainment, gaming, e-commerce, banking, construction, and education software solutions on time and budget.
DevTeam.Space supports its clients with business analysts and dedicated tech account managers who monitor tech innovations and new developments and help our clients design, architect, and develop applications that will be relevant and easily upgradeable in the years to come.
Frequently Asked Questions on how to make a weather app
AccuWeather is used all over the world and provides accurate weather predictions for all countries. It is free to use and comes with a number of very helpful features.
In-app adverts are generally considered the best way to make money with a simple weather app. Other examples include charging a fee to use the app or offering paid upgrade features.
DevTeam.Space is a community of field-expert software developers. The company vets all developers for excellence and guarantees the quality of all the code they write.


