- Developers
- Developer Blog
- Software Development
- 15 User Flow Examples to Use as Inspiration

profile

By Faiza Khalid
Verified Expert
5 years of experience
Faiza is a CIS engineer with a keen interest in software development, AI research, and technology writing.
Are you looking for user flow examples to help you design your website or mobile application layout?
Look no further, as, in this article, we will provide 15 user flow examples that you can use for your UX design inspiration. We will also discuss the importance of user flow and how you create one.
Importance of User Flow Diagrams:
UX/UI designers create user flows before designing wireframes or prototypes. A user flow is a series of steps that a user follows when using a software application. It helps designers and developers access different ways a user will interact with an application.
App designers are able to design a layout with the best user experience by taking into account all the actions that a user will take to reach a particular goal, like checking out, searching for a particular product, etc.
At this point, you can likely confuse user flow with a user journey. Both are commonly used terms when it comes to user experience but are also different from each other.
A user journey is like a map of the path a user takes while using your website. It starts before they reach your particular website. Where did they hear about it? Did they receive a newsletter, see an advertisement, etc?
A user journey or a customer journey continues even when a user leaves your website.
A user flow is more focused on short paths that a user takes on your website when making decisions.
If you are wondering why you should spend time mapping out shorter decision-making routes, let me list a few benefits of building flow charts:
- A simple but complete user flow leads to a better user experience that ultimately drives your customer conversion rate and business revenue.
- User flow is an effective method to develop a user-oriented software application design. If you have a neatly built website, but no user sign-ups, there is a chance you have not designed it according to your users’ goals.
- User flows better help your application designers and developers understand the complexities of software applications. They can efficiently detect dependencies and build optimized UX design paths.
According to web design research by GoodFirms, 61.5% of participant designers believed bad navigation is among the top reasons that cause users to leave a website or an application. 38.5% of designers consider an outdated design, and 34.6% consider bad content structure major reasons for users leaving a website.
These statistics show a good user experience helps you retain your website visitors and to convert them into customers. In other words, a bad website design and user experience immediately impact potential sales.

Get a complimentary discovery call and a free ballpark estimate for your project
Trusted by 100x of startups and companies like
15 User Flow Examples to Follow as Inspiration
You can use the following examples of user flow diagrams as an inspiration for designing different user applications.
Health App User Flow for Apple Watch
This user flow, created by Marian Mota, will help you design a layout for a secure messaging application on an Apple watch. The user flow defines procedures for efficient sharing of content between hospital personnel.
User Flow for a Music Player App
This music player application user flow by Yarik Zinkof highlights all the actions that an app user can perform. The actions are indicated by tap, and different screens show the different results of user actions. A black background makes it easier to understand.
User Flow for a Student Guide Website
A great example of visualizing complex software applications through user flows by Janna Hagan. This is a detailed sitemap for a student guide website. This website user flow can also be used as a wireframe example.
It shows different action paths available for users from the homepage, categories, forms, student profiles, and edit information.
User Flow of a User Placing an Order
This user flow created for a shopping website by Andee Lee covers a very common use case of ecommerce websites.
The user flow starts with user log-in or sign-up and covers all the routes and actions that a user performs before placing an order and checking out.
Login User Flow
This user flow by Sonali Banerji covers all the steps for the user login process on a software application. It covers different options like registering through an email or a social media channel, verifying user credentials, etc.
User Flow for an eCommerce Store
This user flow by Salinthip Kaewkerd for an eCommerce website is an elaborate example of how users interact with your online store. It covers all the user interaction routes from a homepage to viewing products, checking out, making payments, payment confirmation, etc.
Booking Platform User Flow
This product user flow entails user interaction with all the features in a booking app. It will guide you on how to present booking app-related actions such as availability of services, selection of dates, etc. It shows a general user flow for any type of booking business.
A Music App User Flow
This resource is a case study for the Viola music app. It covers all aspects of app development from idea conception to prototyping.
It highlights all the important questions your UX designer should ask while designing your app. Moreover, it discusses all the viable solutions. It also touches on how to conduct competitor research to better evaluate your app idea.
Lastly, there is a comprehensive user flow discussing all possible user actions like choosing genres, selecting favorite artists, notifications, different search options, libraries, etc.
User Flow for Mobile Scout App
This user flow by Adam Kalin is of a mobile scout app. It highlights important user actions like signing in, onboarding, exploring, GPS navigation, etc.
Social Event Management App User Flow Example
This user flow by UI/UX designer Amit Hingnekar is for a social event management app. It is helpful to design a layout for event management features like upcoming events, event details, view event location, managing event bookings, etc.
User Flow Example for Gamification Feature on an E-Learning Platform
This user flow by Bunin Dmitriy demonstrates how to implement user interaction with gamification features in an eLearning website or app. It covers different options like player information, activity feed, courses, assigned tasks, etc.
A User Flow Example for News App
This resource discusses the user flow for a news platform. The user flow diagram shows how different features like home, menu, settings, news, and calendar appear on different paths.
User Flow Example for Check Out Process
This user flow diagram shows a user path for the check-out process in detail. In a similar fashion, you can create an optimized checkout flow users can follow on your application.
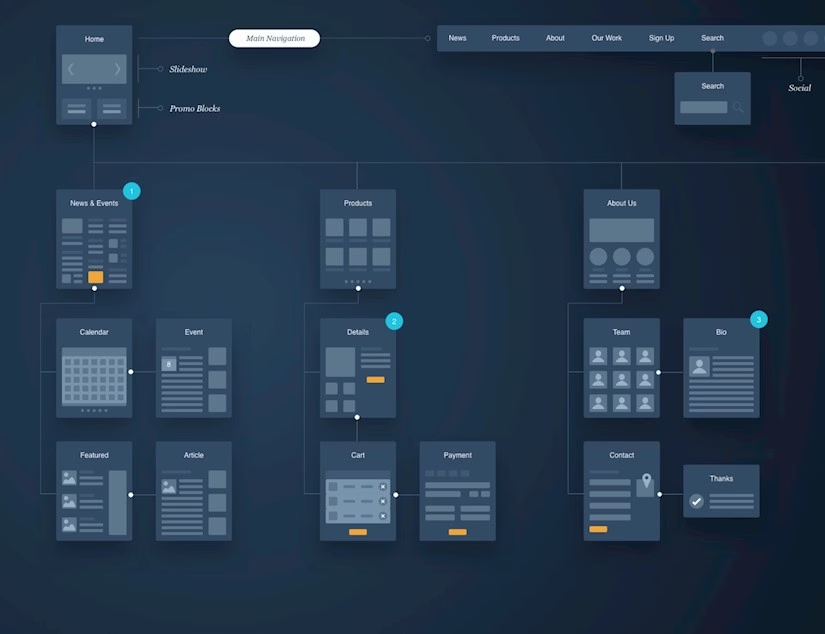
Sitemap User Flow Example
This is an elaborate example by Ed Moss of how to build a user flow diagram for a website’s sitemap. It shows how you improve navigation and display content that makes more sense to the target audience.
Sitemap for IntelliMap
This last one in user flow examples is a sitemap user flow by John Menard that shows the website architecture in detail. It shows how different parts of the website like analysis, POI list, and customers link to each other.
Hire expert developers for your next project
1,200 top developers
us since 2016
How to Develop a User Flow?
Next, let’s see how you can create a user flow to better design your website or application.
Identify User Journey
The primary goal of the first step is to understand your users’ objectives. Why would they use your application or website, and how would they want it to behave?
User research and an outline of a customer journey will help you better understand what you want to offer and how the target audience will interact.
Create user personas at this stage. A user persona will help you to determine user behavior to map flows of different user activities on your website or an app.
Create an Outline of User Flow
This step will start by identifying different entry points. You will analyze where your users are coming from. There can be multiple entry points like:
- Direct visitors;
- Organic traffic;
- Social media;
- Google ads;
- Referral websites;
- Marketing emails;
- Press releases, etc.
Even if you have a mobile app, there are different possibilities of how a user ends up using your app. A direct visitor will download it directly from an app store. Some other users may see your paid ad on a social media platform, etc.
Google Analytics can help you analyze the nature of the user traffic on your website or mobile application.
A better picture of how a user enters your website or app will help you design user flows that provide a better user experience.
After figuring out different end users’ entry points, you will decide all the steps that lead to the final stage. You will take into account all the actions that a user can take on a particular path for every end goal.
You will also decide what will happen after reaching the final stage. It can be a screen showing a thank you message for subscribing, placing an order, etc. It can also result in going back to a particular page like the home screen, etc.
Visualize your User Flow diagrams
After mapping out an outline for user flows, it is time to visualize them. You can find several online tools to help you with the process. Information on how a user interacts with your app or website will help you decide what information or options you should display at each step.
There are some standard shapes linked to different elements or user behaviors in a user flow diagram. Some of these are:
Ovals:
They show the entry points like a landing page and the final stages of a user flow. They also indicate an action that has to be performed for reaching a certain stage. For example, an oval shape with click-to-sign-up text will take the user to a signup form.
Rectangles:
These show pages and displays. A most used shape in a user flow diagram.
Arrows:
These are used to connect different shapes. Usually, go from left to right and top to bottom. They help form a map structure of user flow connecting different steps in a user journey.
Parallelograms:
This shape represents input and output elements in a user flow diagram. For example, an option to increase product quantity will be an input element, or filling shipping address details will be a user input, etc.
Diamonds:
The diamond shape represents different options available to a user while making a decision. Therefore, also called decision diamonds. For example, on a product page, users can click the add to cart button, view the product description, go back, and so on.
Develop a Design Prototype
Now, you can implement your user flow diagrams as UI wireframes or mockups. This will help you further understand the relationship between content and user actions. You will also be able to add more details to enhance the user’s experience.
Test and Improve
Lastly, you can present this design prototype to stakeholders and actual end-users. You can test and validate if your app or website UI meets your users’ expectations.
All this feedback data from user testing will help you identify areas in UX flow diagrams that you can improve and ultimately enhance the user experience.
Hire expert developers for your next project
Some other points that can help you create user-oriented user flow diagrams are as follows:
- Go for a simple user flow. Easy navigation is more important than the visual appearance of a UX flow diagram.
- Visualize more and write less. There is no need to write unnecessary details.
- Make sure the user flow diagram is consistent. You are using a particular shape for a specific purpose throughout. Moreover, align all the elements to make it visually appealing. Online user flow tools have grids and scales for this purpose.
- Try building the user flow diagram in one direction.
- Avoid using a lot of decision points. Create a complete user flow diagram but avoid cluttering.
- Focus on one user task at a time. The goal of a user flow diagram should be mapping out the user path for a specific task and not many.
- Use an online tool to create user flows efficiently. These tools also help to quickly improve the user path by sharing it with others.
Some Tools to Help You Create User Flows
Some online tools that can help your design team efficiently create simple yet visually appealing user flow include:
Draw.io:
This is an easy-to-use tool for drawing your own user flows from scratch or working on ready-made user flow templates. It is a free tool and does not serve many tool customization options. However, it connects to multiple cloud services like Google Cloud and Trello for efficient collaboration.
Justinmind:
This is a prototyping tool to help a UX designer visualize user flow diagrams. It has multiple features like a scenario builder, integrated usability testing tool, requirement definition option, etc. to make the prototyping process smooth and efficient.
Lucidchart:
This tool presents several features from sketching a user flow diagram to presenting it to other team members. It supports a range of tasks from brainstorming and designing, to project management.
Flowmapp:
This tool is available in both free and paid versions. It offers a professional way to create user flow examples and even UI wireframes. It offers a variety of shapes and icons to map out user flows and user journeys effectively.
Timblee:
This offers a drag-and-drop functionality to create visual user flow charts and sitemaps quickly. Users can also create a hierarchy by creating subpages, etc. It is an easy-to-use tool for beginners.
Overflow:
This tool is now available for both Mac and Windows. Playable interactions distinguish it from other tools. The visual interactions help designers to illustrate how users behave, and the actions users take at each stage. There is also an option to focus on interactions when presenting them to others.
Wireflow:
This is another free and open-source tool that can be used to develop user flow examples easily and in no time. It has a comprehensive library of user flow elements under multiple categories. Moreover, it offers efficient collaboration through live chat, etc.
Final Thoughts on Using User Flow Examples
When working on a software project one is very likely to get lost in product features, personal preferences, and technicalities, and forget your users’ perspectives.
A user flow diagram will help to effectively communicate the design requirements to software developers, product managers, and other stakeholders.
An experienced team of UI/UX designers will help you build a simple yet detailed user flow for your software application.
Read more on how a user flow is different from a customer journey map in our blog here.
If you have a good team of software developers you can easily hire a remote UX designer to help your mobile app or web developers with the product layout design process to improve user experience.
If you are looking for an app designer who is experienced in creating user flows for complex software applications, DevTeam.Space can help you.
You can reach out via this quick form by filling out the initial user flow requirements for your software project. One of our technical managers will contact you and link you with the right software engineers according to your project needs.
Top FAQs on User Flow Examples
User flow is a path that users take on your app or website to complete a particular task. It is a visual representation of how users navigate an application. It starts from an entry point, goes through a series of steps, and ends at a final action. For example, the user flow for searching music by the favorite artist will show all the steps from where a user starts and ends to reach the goal of listening to or downloading a song.
A good user flow offers the right information at the right time to users for a better customer experience. It avoids presenting unnecessary steps to reach a final stage. Unneeded or irrelevant information will put off your users and hinder your customer conversion.
The process of creating a good user flow starts by understanding user goals. Then you will build a basic flow outline containing entry points, steps to completing a particular action, and the final step or an outcome. You will use different shapes to define different elements of your user flow. You will further improve your user flow charts by following UX design process principles.
User task flow is different from a user flow and user journey map. It is more focused on a specific task. It entails all the steps in a user journey to fulfill a particular task, such as signing in or adding a product to a shopping cart, etc. A user flow, on other hand, is focused on a specific user’s path and highlights all the available actions on a user’s path.

Alexey Semeney
Founder of DevTeam.Space
Hire Alexey and His Team To Build a Great Product
Alexey is the founder of DevTeam.Space. He is award nominee among TOP 26 mentors of FI's 'Global Startup Mentor Awards'.
Alexey is Expert Startup Review Panel member and advices the oldest angel investment group in Silicon Valley on products investment deals.