- Developers
- Developer Blog
- Mobile App Development
- How to Build a Bitmoji App?

profile

By Aran Davies
Verified Expert
8 years of experience
Aran Davies is a full-stack software development engineer and tech writer with experience in Web and Mobile technologies. He is a tech nomad and has seen it all.
Are you planning to build a Bitmoji app? Utility apps like these are incredibly popular and are enjoying double-digit growth. Here is our expert guide on how to undertake a Bitmoji app development process.
A project to develop a utility app like Bitmoji involves the following steps:
- Decide on the project scope
I recommend you include the following in the project scope:
- Android app development;
- iOS app development;
- Chrome extension development.
- Use the Agile methodology
Your main offering is a mobile app. Mobile apps are “Systems of Engagement” (SoEs). They require iterative development. You will likely launch a “Minimum Viable Product” (MVP) first, and then obtain market feedback.
Your further iterations depend on the feedback you receive. I recommend you use Agile methodology for such projects. Read more in “Waterfall vs Agile: which methodology is right for your project”.
- Form a development team
Your development team for this project should have the following roles:
- Business analysts (BAs);
- UI/UX designers;
- Android developers;
- iOS developers;
- Web developers;
- Testers;
- A Project manager (PM).
You need the HTML, CSS, and JavaScript skills to develop the Chrome extension.
Consider using the tried-and-tested “Scrum” technique to manage this Agile project. In this technique, the PM is the “Scrum Master”, and the PM forms small cross-functional teams called “Scrum teams”. Designers, developers, and testers work together in such teams. Read more about Scrum in “How to build a Scrum development team?”.

Get a complimentary discovery call and a free ballpark estimate for your project
Trusted by 100x of startups and companies like
- Prepare for later geographical expansion
To start with, you might launch your app targeting one geographic region only. However, you will likely launch a utilities app like Bitmoji in multiple geographies later on. You should design and develop keeping this later expansion in mind.
You should use “mobile app internationalization” techniques. These are the processes/methods/guidelines that make the future launch in more geographies easier. Read “7 tips for mobile app localization” for guidance.
- Sign-up with an MBaaS provider
You will have noticed that I have not included any mobile backend developer or cloud platform architect in the team. I recommend you use a “Mobile Backend as a Service” (MBaaS) provider, and that’s the reason. Sign-up for an account with SashiDo, a popular MBaaS provider.
Using an MBaaS account helps you in expediting your project since you get the following advantages:
- Mobile backend development from scratch takes a significant amount of time. It also requires planning and provisioning of infrastructure. MBaaS providers save that effort for you.
- You will target various mobile device platforms and a wide range of devices. MBaaS providers handle that complexity for you.
- An MBaaS provider will address the persistent storage requirement for you.
- MBaaS providers help with end-user management.
- You can easily implement smartphone push notifications when you use an MBaaS.
- MBaaS providers have impressive security capabilities, and this helps.
- You can integrate 3rd party APIs easily when you use an MBaaS.
- Automated scaling solutions of MBaaS providers are helpful for developers.
Read our guide “How to choose the best Mobile Backend as a Service (MBaaS)?” to understand these advantages better.
- Get the license for an emoji library
Your app will let users create their personalized emojis, therefore, you need to access a comprehensive emoji library first. Sign-up with EmojiOne. This offers the following advantages:
- EmojiOne is a comprehensive emoji library of 2,827 emojis.
- All emojis are 100% Unicode compliant.
- There is a premium plan where you will get all SVG files for vectors and large PNG files.
- EmojiOne also has an enterprise plan.
View their pricing plans here.
- Get “Makemoji” SDKs
Use “Makemoji” software development kits (SDKs) to further expedite your Bitmoji-like mobile app development. This has the following advantages:
- There are SDKs for both Android and iOS.
- You can create conversation-level emojis with it.
- The user engagement increases for your app with this well-constructed SDK.
- It’s easy to add custom emojis.
- You can implement various monetization approaches.
- The SDK is free.
- Emojis and messages use HTML images and paragraph tags.
- Gif support is available.
- The SDK is hosted with AWS, and it scales well.
There is extensive documentation available.
- Sign-up for an eCommerce API
I recommend you use an eCommerce API to handle the functionality of in-app purchases. This will save time since you don’t need to code this functionality from scratch. BigCommerce offers a robust set of eCommerce APIs, and I recommend you use these. These APIs offer the following advantages:
- A mobile application developer will find it easy to use these RESTful APIs.
- All APIs are documented using Swagger.
- The APIs integrate well with other service providers you might use to run your business processes, e.g., CRM software.
- BigCommerce APIs offer key eCommerce-specific native features like faceted search and real-time data analytics for a personalized user experience.
- The suite includes catalog API, login API, cart API, etc.
- There is a wide range of learning resources like archived webinars. A programmer using these APIs benefits from these.
Check their pricing plans here.
- Design the right mobile navigation menu for your app
The mobile navigation menu is important for UI. Carefully analyze your requirements, and choose from the range of mobile navigation menu examples, as follows:
Hire expert developers for your next project
1,200 top developers
us since 2016
- Hamburger menu;
- Tab bar;
- “Priority +” menu;
- “Floating Action Button” (FAB);
- Full-screen navigation;
- Gesture-based navigation.
Read more about these patterns and templates in “Mobile navigation menu examples”.
- Choose an appropriate mobile app color scheme
Your mobile app UI should use a suitable color scheme. Choose one from trending color schemes, which are as follows:
- Minimal color usage with focused palettes;
- High-contrast colors;
- Subtle colored shadows;
- Bright colored iconography;
- Pastel, muted colors;
- Confine the choice of colors to white, black, and grey;
- High-contrast, complimentary gradients;
- Colorful illustrations.
You can learn more about these in “8 trends in mobile app color scheme”.
- Design suitable icons for the mobile app
A great mobile app UI needs appropriate icons. Design icons using the following best practices:
- Use restraint in your design. Keep the design simple and consistent with the overall UI design.
- Make use of recognizable icons.
- Keep in mind that icons should be memorable.
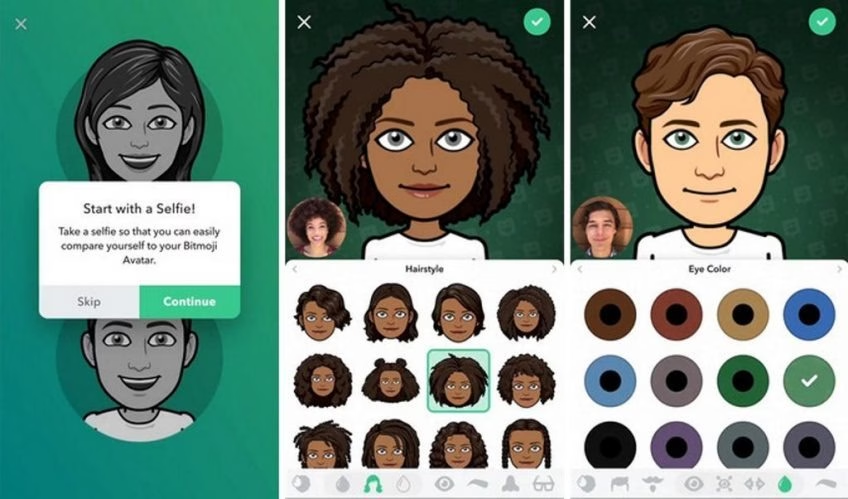
- Check out the Bitmoji app, and use ideas from there. However, differentiate your icons sufficiently.
- Use appropriate tools.
- Design icons that work well irrespective of size and background.
- Your icon design for Android and iOS apps should meet the respective platform guidelines.
- Use established icon/functionality associations.
- Mobile app icons can’t take a lot of space, therefore, limit the number of symbols in your design.
Check out our guide “How to design the perfect icon for your mobile app?” for more details.
- Use Android Studio and Kotlin to develop the Android app
Android Studio is the popular Android “Integrated Development Environment” (IDE). I recommend you use it, along with the modern programming language Kotlin. Kotlin offers multiple advantages, as follows:
- The concise syntax of Kotlin lets developers implement the required functionalities with less code.
- Developers can avoid common errors like null pointer exceptions with Kotlin.
- Android app development using Kotlin is easy since there is excellent documentation available. Check out “Get started with Kotlin on Android”.
- Kotlin supports functional programming, therefore, developers experience higher productivity.
- The language is fully compatible with Java. Developers can use all Java libraries and frameworks.
- The Kotlin library is small, therefore, there’s no runtime overhead. You can code performant apps.
- Kotlin is an open-source language, and there is a vibrant developer community-enhancing it further.
Read about these advantages in “Kotlin vs Java: which is the best choice?”. You need to integrate EmojiOne, Makemoji Android SDK, and BigCommerce APIs.
- Use Xcode and Swift to code the iOS app
You should code the iOS app using Xcode, which is the popular IDE for iOS development. I also recommend you use Swift, the modern, popular programming language that Apple promotes. There are many advantages of using Swift, for e.g.:
- Swift has operators for string control, class division, etc. This reduces the coding effort.
- It’s a lightweight language, therefore, developers can create performant apps.
- Swift has features like Generics and “type interference”. These help in reducing coding errors.
- The language reads just like English, therefore, the code is easy to understand. This helps in the maintenance of the app.
- Swift is backed by technology giants Apple and IBM, pointing to its’ bright future.
You can read more in “How to migrate your Objective-C project to Swift?”. Remember to integrate EmojiOne, Makemoji iOS SDK, and BigCommerce APIs.
- Publish your app to app stores
Now that you have coded and tested your mobile apps, you need to publish them in the app stores. Follow appropriate guidelines:
- For “Google Play”, read this guideline.
- For “Apple App Store”, follow this guideline.
This completes the mobile app part of the project.
- Create the Chrome extension
Let’s now delve into creating a chrome extension for your Bitmoji-like app. With Chrome extensions, you can add functionalities to the Chrome web browser. It’s like creating a web page. The skills required are HTML, CSS, and JavaScript. You need to do the following:
Hire expert developers for your next project
- Create a “manifest.json” file. It’s a metadata file containing properties like the name of the extension, its’ description, etc.
- Use this manifest.json file to specify what the extension does, what permissions it needs, etc.
- You need to integrate EmojiOne and Makemoji here.
- Code the browser actions within this manifest file.
- Use CSS to import the styles you want.
- Test it.
Read “How to create and publish a Chrome extension in 20 minutes” for more details.
- Publish the extension in the “Chrome Web Store”
You need to publish the newly-created extension in the “Chrome Web Store”. This involves the following steps:
- Create a zip file for the extension.
- Get a developer account.
- Upload your extension.
- Select a payment option.
- Complete your extension with the app constraints.
- Obtain an app ID for the extension.
- Get an OAuth token for the extension.
- Finish the extension, incorporating the app ID and OAuth token.
- Provide the required contents for the Chrome store.
- You need to pay the developer sign-up fees.
- Now, you can publish your Chrome extension.
Read “Publish in the Chrome web store” for more details.
- Use Trello for project management
Your scrum team works as follows:
- The team estimates and prioritizes the requirements in “Sprint planning meetings”, where they plan the “Sprints”, i.e., iterations.
- There is a “Daily stand-up meeting” to discuss the project status.
- Project stakeholders approve the sprint in a “Sprint review meeting” if the features work.
You need to use an effective PM tool to manage these activities. I recommend Trello.
Planning to launch a great Bitmoji-like app?
There is a great market for utility companies and startups, however, it’s a very competitive market. You might need the help of a software development company to create a great app.
If you are lacking any of the skills and experience that you need to create your application, why not take a moment to let DevTeam.Space know about your project requirements via this link so that we can get in touch to answer any of your questions and show you how we can help.
Frequently Asked Questions
Do the following to create a utility app like Bitmoji:
Decide on the project scope, plan the project, and formulate a development approach.
Sign-up for the right Mobile-Backend-as-a-Service (MBaaS) platform and SDK/API solutions.
Form a development team.
Develop the required APIs and code other components.
Test the app and deploy it.
MBaaS platforms, APIs/SDKs, and development tools/frameworks can help, however, you need highly experienced developers to create successful mobile apps. You also need experienced project managers to oversee such projects effectively.
There are several apps like Bitmoji that can give ideas and inspiration. A few examples are as follows:
Bobble,
MojiPop, etc.

Alexey Semeney
Founder of DevTeam.Space
Hire Alexey and His Team To Build a Great Product
Alexey is the founder of DevTeam.Space. He is award nominee among TOP 26 mentors of FI's 'Global Startup Mentor Awards'.
Alexey is Expert Startup Review Panel member and advices the oldest angel investment group in Silicon Valley on products investment deals.