In software development, product prototyping refers to creating a model of a software solution to assess its functionality and user experience before building and launching a full-featured product.
You can think of a prototype as a very simplified version of a minimum viable product that allows stakeholders to test an app’s design, features, and usability, identify its weaknesses, and gain early feedback.
There are several types of product prototyping, ranging from simple to more complex ones. They are paper drawings, wireframes, and clickable prototypes. While paper sketches are highly important as they help visualize an app and outline its core functionality, it doesn’t necessarily take a software designer to make them.
Hire expert developers for your next project
Digital wireframes represent the next level of a prototyping exercise and do require involvement of software developers and designers. Wireframes are low-fidelity 2D designs made with minimum graphics showing app screens and only including core elements. This type of prototyping implies using specialized tools like Figma or InVision (see below).
Clickable prototypes can also be called mockup applications. They imitate the operation of an app giving you an opportunity to feel the user flow by pressing buttons or swiping between screens. Yet, nothing happens behind these user actions, because there hasn’t been any coding done. With clickable prototypes, you can get a clear idea of what your app will look like. You can easily tweak the concept or change the requirements at this stage.
Why Is Prototyping Important in Software Development?
Prototyping largely helps reduce risks associated with a software app project. It lets you understand whether you’re going to build a compelling product before you start investing in actual development. Specifically, prototyping lets you come up with informed decisions on your project requirements, features, and performance objectives. Overall, prototyping is an efficient way to evaluate your app idea viability.
The reasons why prototyping is important include:
- Software engineers gain a better understanding of the project requirements;
- They can assess which features are plausible and which are not;
- You can get early user feedback and make relevant changes to the project, if needed;
- You can estimate development costs more accurately;
- You save time and money as you only start developing an app after you’re sure you’re going to implement the right project.
DevTeam.Space, a vetted community of expert software developers, provides all kinds of product prototyping services, from simple wireframes to high-fidelity clickable prototypes. For more information, please contact us via this short specification form.
Top Product Prototyping Tools We Use:
- Figma
- Maze
- Flinto
- InVision Studio
- Balsamiq
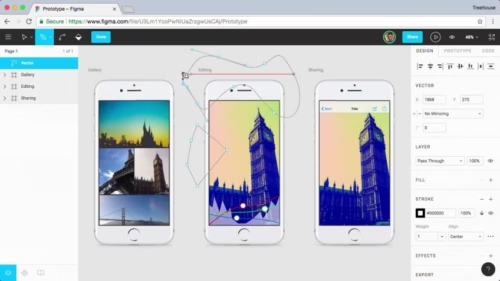
Figma
Figma is an all-in-one design and prototyping platform for collaborative work in real time. It’s a great tool for creating and testing user interfaces. Some of Figma’s key features are as follows:
Hire expert developers for your next project
1,200 top developers
us since 2016
1. Figma lets you play with interactions and see how an app would respond to clicks and scrolls, what will happen when hovering, etc. The platform allows automatic switching between variants, which, in turn, facilitates the process of UI design creation.
2. Figma provides advanced prototyping features such as conditional logic, mathematical expressions, and variables. Software designers can set and modify the values of variables so that prototypes dynamically change based on what a user selects.
3. With Figma, designers are able to customize interactions from a single platform. Every edit can be immediately checked by previewing a prototype on canvas. It ensures gaining fast feedback and making rapid iterations.
Balsamiq Wireframes
Balsamiq Wireframes is yet another tool that can be used for creating UI prototypes. Both newcomers to the realm of UX design and UX professionals use Balsamiq Wireframes. It is said to be the fastest and most focused low-fidelity wireframing tool in the industry. Here’re some of its features.
1. The tool is easy to master as it comes with a lot of prebuilt UI controls, icons, and templates, offers the convenient drag and drop option, and allows creating templates and reusable and customizable component libraries.
2. Balsamiq Wireframes imitates the experience of sketching on a notepad or whiteboard, the only difference being that a computer is used for that. Balsamiq encourages prototype developers to focus on the most important things, like an app’s structure and content, avoiding unnecessary details like colors that are not quite relevant at this stage of the process.
3. Balsamiq is essentially one wireframing editor that is supported by various platforms. All the features are available regardless of which platform you choose. There are such options as Balsamiq Cloud that is accessible via a browser and Balsamiq for Desktop that runs on both Windows and MacOS.
Hire expert developers for your next project
Flinto
Flinto is a Mac tool for building interactive and animated UI prototypes. Here are some of its key features.
1. Flinto provides Transition Designer for making animated transitions between screens without any programming effort and Behavior Designer for designing micro-interactions within screens, such as buttons, switches, or looping animations.
2. The tool supports more than ten gestures such as taps, swipes, scrolls and 3D touch. Moreover, any gesture can be accompanied with a sound effect. For UI sound effects, an audio file should be attached to the corresponding gesture.
3. Flinto integrates with Figma and Sketch, which means that Figma or Sketch designs, including vector shapes and editable text, can be imported to Flinto.
4. With Flinto, UX designers can preview their designs in real time on any Wi-Fi-connected iOS device. To do that, Flinto files just need to be sent to an iOS device with a Flinto viewer app.
Thinking of testing your app project idea by creating a prototype? DevTeam.Space will help you with prototyping and evaluating your app’s potential. To learn more, reach us via the button below and get a complimentary discovery call with one of our account managers experienced in software prototyping.