- Developers
- Developer Blog
- Software Development
- How to Write a Design Document

profile

By Aran Davies
Verified Expert
8 years of experience
Aran Davies is a full-stack software development engineer and tech writer with experience in Web and Mobile technologies. He is a tech nomad and has seen it all.
Wondering how to write a design document? Good choice. In this article, I am going to provide an overview of design documentation, talk about the importance of writing design documents and discuss their main elements.
Too often, product teams consider design documentation as an afterthought. Either the design document is never prepared, or its creation is left till the very end of the product design after all the design elements are set in stone.
While there are some product teams who have adopted this approach without experiencing any major difficulties, it is a highly dangerous practice. Failure to implement proper design documentation guidelines can jeopardize the success of your project and result in serious management issues down the line.
Design documentation ought to be a continuous process throughout the design, development, and post-development processes. In it, the team must be sure to include relevant details about the product’s design. They should also add in product modifications which are made during development as well as once the product has been launched.
In this article
- An Overview of Design Documentation
- The Importance of Investing in Design Documentation
- The Key Elements of a Design Document
- The Life of a Design Document Post Development
- Deciding Who Writes Your Design Document
- Frequently Asked Questions on How to Write a Design Document
An Overview of Design Documentation
Design documents are collections of resources, text, visuals, graphs, charts, outlines, and schemes that present the design of a product. Usually, its methodology calls for a formal written report that describes all the elements that constitute a software product’s complete system architecture. This can be done in a Google Doc, Microsoft Word, or any other useful tool that can facilitate the creation of specification documents.
This document is drafted by either the design team, the project manager, or a combination of the two. Following this, it is then administered to the development team. With it, the team has a manual that can be used as a reference point during the development phase, guiding the decisions made and ensuring that there is uniformity in what is designed and what is subsequently developed.
However, while the concept of design documentation exists, it continues to be shelved within the software development community. In fact, there are some designers who do not even know what a design document is, let alone prioritize it in guiding product development.
On the other hand, there are others who recognize the potential value it brings, yet demonstrate passive resistance to its implementation. They normally do so under the false pretense that simply showing developers interactive wireframes or product sketches is sufficient to help them create a product that coincides with the design.
The Importance of Investing in Design Documentation
When working on a product design, once the product vision, strategy, and concept have all been defined, design goals need to be established even before the design work begins. Diving into the design process without first laying out the objectives that condition its development can cause poor productivity and a general loss of focus.
Needless to say, these agreed-upon goals should be located in an easily accessible space: namely, a design document.
Let’s take a closer look at the main reasons why investing in a design document is crucial to product design success:
- Clearly identify the objectives of the project: As a stakeholder, executive head, or project manager, giving the nod of approval for a product design is a fundamental aspect of the process. Usually, the product design must align in some way, shape, or form with the overarching goals that a business aspires to achieve. When a product’s design elements are documented, it provides designers with an easy guide that helps them stay on the right path throughout all phases of the design process.
- Boost project productivity: When a design document is well-structured and includes the necessary material for product management, it makes a design team’s task easier to work on. In doing so, you reduce the chances of lapses in productivity and, consequently, lower the possibilities of recording downtime. This has an overall impact on your business’s ability to avoid expenses that are caused due to excess lack of motivation from a design team.
- Easier project management: It is common for members within a team to communicate design ideas, modifications, and changes verbally. While some teams do this without experiencing any major hiccup, when there are multiple people on a given team, some things can get lost in translation. Having a design document makes it easier for everyone to remain up-to-date on the latest changes and alterations from one single, central source.
The Key Elements of a Design Document
At its very core, a design document registers all the components of a product’s design in an easy-to-access format.
However, in doing so, there is not a one-size-fits-all solution to documenting design.

Get a complimentary discovery call and a free ballpark estimate for your project
Trusted by 100x of startups and companies like
The individual units that constitute a product’s design vary greatly based on the type of product it is as well as the type of technology required in the design process.
For example, the elements included in the product design of a customized, small-scaled eCommerce website will look very different from that of a high-tech database design for a bank.
However, across the board, there are some general concepts grouped under a given set of headings that find themselves in most design documents.
Let’s take a closer look at them:
Descriptive Project Overview
As can be expected, it is only logical to begin the design document with some general information regarding the design project.
That way, whoever reviews it can have a clear understanding of the manual’s purpose and the most important elements of the proposed design.
Since this section provides a synopsis of the design as it relates to the overall product, it is customary to include the business’ objectives and metrics as well as their relationship to the design components.
Clearly documenting this correlation enables greater uniformity in matching business and design goals. This is especially true when design documents are developed throughout the product design lifecycle.

Credits: My Management Guide
Due to the highly specific nature of this aspect of the design document, there are several formats that can be adopted. However, a good format should cover as many relevant areas of the project and its design as possible.
Explanation of Milestones
As the design phase of a product progresses and the design document is developed, it is imperative to state and constantly update milestones.
These milestones act as markers within the product design process which help in guiding the development team and other interested parties on the logical flow of design from start to finish.
The most common way of representing a milestone is to associate a given task with an objective. This simply means that whenever an activity is described in the design document, it should be accompanied by its corresponding result.

Credits: Clip Studio
For example, if a design color scheme template is drafted for a product, then it should be included once it has been given the go-ahead by the relevant personnel. This can take the form of a screenshot, sketch, or any other visual aid which can contextualize the activity and show its finished result.
Design Guidelines
A design document is incomplete without including a deliverable that references how the design should be developed.
Design guidelines fill in this gap by describing all the elements, factors, and specifications needed to construct the product design.
These seek to aid developers in finding the best way possible to communicate the design concept laid out in the document in a real, finished product.
In doing so, the development team is given a set of schematic instructions that point them in the right direction when solving concrete problems while fleshing out the design.
This is especially useful for design concepts that contain several details which are difficult to detect or spot in a visual representation, be it technical in nature, or aesthetic.

Credits: Venngage
Similarly, the design guidelines may also include important information related to business graphics, branding imagery, and more that may not be readily accessible to the development team.
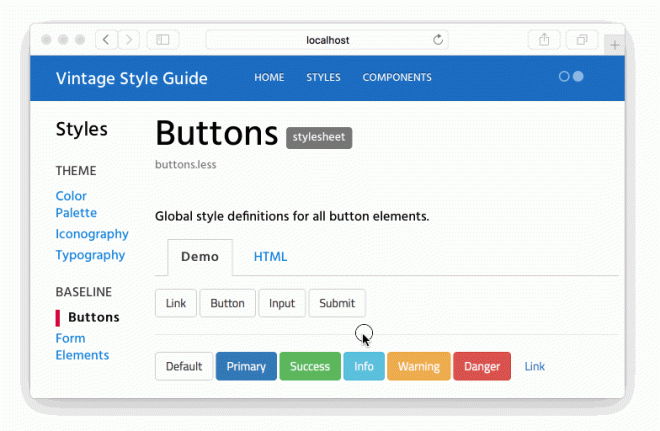
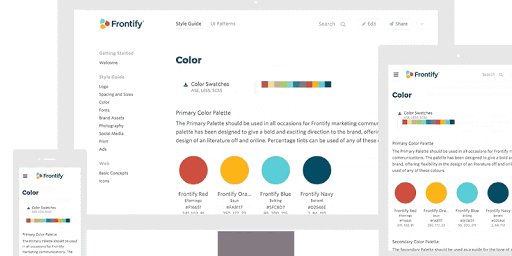
Style Guides
For a design team that practices design documentation, discerning between design guidelines and style guides can be challenging.
While design guidelines provide a development team with a sense of technical direction when building various areas of the proposed solution, the focus of the style guide is more centered on aesthetic appeal.

Credits: Webdesigner Depot
Hire expert developers for your next project
1,200 top developers
us since 2016
For example, a style guide usually contains information related to the type of color schemes that are to be used to bring forth a particular look and feel captured in a given design. Similarly, reference ought to be made regarding the typography selected (fonts and font sizing) and any other important information which will be useful for the development team members to know when it comes to styling the design.

Credits: StyleGuides
Whether you group this information under design guidelines or separate it under the heading ‘Style Guides’, the important thing is to include these references in the design document.
Design Validation & User Testing
In order to prove the viability of product design decisions, it must be subject to a period of validation. In this phase, the design is tested to gauge its ability in achieving its initial goals which were established during the conceptualization phase.
Design validation is usually accompanied by user testing. This is a crucial aspect of the UX design process in which the assistance of external users (those who do not form part of the immediate project team) plays a role in assessing how successful the product design is.

Credits: UX Collective
In a design document, insight gained from the design validation and user testing phases will aid the development team greatly during their own product testing and validation processes.
On one hand, it assists the team in determining the types of validation testing which is best suited for the type of product design that is developed. On the other hand, the more positive the validation results are, the more motivation it gives to the development team to bring your design to life.
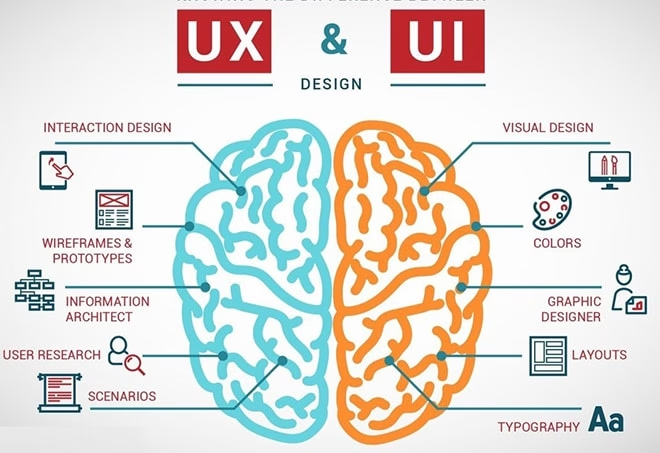
User Interface Design Guidelines
The design document write-up is not complete unless it tackles one of the most important components of design: user interface design (UI design).
UI design is a discipline that focuses on building the visual elements and functionalities of a digital product that a user has direct interaction with.
For starters, this takes into account the components which are included in the design guidelines and style guides of the design document.
However, it also includes other components, such as possible user stories related to product flow, user journey, and proposed user interactions, all of which are crucial for a development team to know so that they can translate the design into a real product.
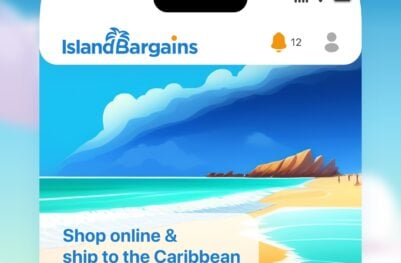
UI designs are by their very nature visual. For that reason, these design documents ought to include some form of visual guide which explains the steps to be taken while developing the user interface.

Credits: Justinmind
High fidelity wireframes provide a realistic image of what the user interface can look like after development is completed.

Credits: Moqups
These mockups can then be converted into interactive models which further show their flow and aid the development team in understanding the function of key UI design elements so that they get the development period right.
The Life of a Design Document Post Development
Once the development process has come to a close, there are several software teams and project managers alike who toss the design document in the trash.
After all, it has already served its purpose: ‘What do I need to check the designs of the product for if it’s already launched?’
This is a huge mistake.
Product design does not stop at the end of the development phase. It is a continuous process that requires constant improvement of the proposed design throughout the entirety of the product lifecycle.
If a team disposes of a design document after development, then there is no way to reflect the updated changes to the designs other than to create an entirely new one.
Instead, the document should be conserved and updated as modifications to the proposed design are made.
That way, each time the design validation process iterates, the guidelines presented in the document act as an initial validation tool against which a team can either apply or discard a suggestion.
In other words, if a stakeholder suggests to change a particular widget, icon, or feature related to the user interface, the specifications listed in the design document will explain how feasible this alteration can be as well as its impact on the entire user interface flow.
Hire expert developers for your next project
Deciding Who Writes Your Design Document
As you can tell, a lot goes into knowing how to write a design document.
While it is true that software programmers who offer design services ought to report their activities throughout the product design process, practice has shown that this is quite the challenge.
On one hand, a design document template requires clarity of expression throughout each and every section. It needs to be written in such a way that any and everyone who reads it can understand its contents. This means that the language choices need to be professional yet simple enough that they do not generate any confusion to the person reading the document.
While a software engineer may know how to create an attractive design, not all of them have the necessary expressive skills needed to adequately relay information.
Similarly, writing software design documents requires discipline. Throughout every single phase of the design process, the engineering team has to progressively build the design document, integrating the relevant guidelines, user interface models, color schemes, and more in an easy-to-understand way while working on the product design. Only the very best software engineers can juggle between these two complex responsibilities while delivering top-class services.
The Dangers of Hiring Freelancers
Having said this, the question begs itself: with such a complex task at hand, ‘why should you as a business outsource a freelancer to write a design document?’
The short answer is simple: you shouldn’t.
If you do, then you risk ruining the very blueprint that’ll guarantee the longevity of your product’s design before it’s even hit the market.
In as much as it may seem like a wise decision to cut financial corners by hiring a software engineer for $20/hour, integrating them within your software design team, and entrusting them in turn with the development of your design document, it isn’t.
To start with, most freelancers you’ll find on freelance platforms and job boards have not gone through any skill, experience, or qualification validation process to substantiate their knowledge of software development. This is because these types of digital spaces do not have a vetting method that evaluates service providers to make sure that they are legitimate. As a result, the recruiter is the one who has to spend extra time dealing with these types of onboarding difficulties.
Then, the challenge still remains that while you may indeed come across software engineers who are great designers, they may not have the experience in project management that you need to handle this type of project.
All of this implies one thing: a short-term savings in recruitment isn’t the right thing to do when your product design is on the line.
Instead, you have a better option that solves all of your problems. Here’s how.
Hire Top Software Engineers With DevTeam.Space
DevTeam.Space is a specially vetted members-only community of top software professionals.
For years, our software engineers have assisted companies all across the world in making their dream software projects a reality. Our community is teeming with software design specialists who have the technical skills and managerial experience needed to make your product design a success.
In addition to their reputation for delivering excellence, all our software engineering community members are supported by an agile AI algorithm that makes project management simpler:
- Get weekly reports and daily work overviews that log the work completed by the team.
- Create milestones that help you to gauge the progress of your project.
- Utilize the managerial features of the AI tool to plan your project and strategize for the future.
Align with the right software professionals to make your product design a success.
Final Thoughts
In this guide, you’ve learned the fundamentals of how to write a design document.
Don’t hire a freelancer from a job board to get the job done. Give your software project the boost and support it needs from real experts at DevTeam.Space.
It only takes a few minutes to complete our short specification form. Once you do, one of our account managers will reach out to you as soon as possible.
Frequently Asked Questions on How to Write a Design Document
A typical design document might cover the purpose of the document and the project scope, design goals and constraints, module descriptions, UI mockups and user flow diagrams. This structure can be adapted depending on the specific needs of your project and organization.
The intended audience for a design document is primarily the development team that includes programmers who will implement the software solution. Programmers use the document to understand the overall architecture, features, as well as UX and UI details. Design documents are also helpful for new team members and can serve as an onboarding tool. Other categories include project managers, QA engineers, and support teams.
You can use word processors like Microsoft Word or Google Docs, diagramming tools like Lucidchart or diagrams.net, collaboration tools such as Confluence and Notion and, of course, tools for wireframing and prototyping such as Figma. You might also find helpful mind mapping tools like MindMeister.

Alexey Semeney
Founder of DevTeam.Space
Hire Alexey and His Team To Build a Great Product
Alexey is the founder of DevTeam.Space. He is award nominee among TOP 26 mentors of FI's 'Global Startup Mentor Awards'.
Alexey is Expert Startup Review Panel member and advices the oldest angel investment group in Silicon Valley on products investment deals.