
Some Tips to Write Good Project Specifications (with Examples)
Looking for tips on how to write good project specifications? Are you interested in what makes good project specifications and what the elements of project specifications are?
If you are, you are already on your way to developing a great product. This article will answer the most popular and exciting questions about writing good project specifications with examples.
Let's get started!
In this article
- What is a Project Specification?
- Why do Project Specifications Matter?
- How to Write Specifications for a Project: A Few Tips
- The Alignment of Project Specifications with the IT Architecture
- The Importance of Reviewing a Project Specification Document
- Frequently Asked Questions on How to Write Project Specifications
Our data shows that 9 out of every 10 small businesses and startups don’t know how to write a project specification.
Get your project specification document right and you have made the first steps to creating a successful project.

What is a Project Specification?
In short, a project specification, often referred to as project spec, is a detailed description of objectives for any given development project. It lists goals, functionality, and any other information that is required for the developers to complete the project successfully.
Why do Project Specifications Matter?
Why should you pay attention to the project document for specifications in your project? Let’s start with a hypothetical question, and let’s consider the example of the construction industry.
Can you imagine the short-term and long-term impacts of a construction project that was executed based on poor specifications? Depending on how sub-optimal the technical specs were, the impacts could be serious! E.g., there could even be safety hazards resulting in loss of life.
Everything in the construction industry is tangible. You can see the project planning, drawings, etc., and make sense of it. Construction engineers and workers have a clear view of what they need to do, thanks to the project specifications. Even then, a poorly written technical spec can result in big losses.
Now, consider the field of software development. It has a high degree of abstraction, and developers need great clarity about what they need to do. Such a high level of abstraction makes it even more important for you to get your project specifications right!
We have earlier cited the importance of software project requirements, specifications, architecture, etc. for the success of the software development project. Read our guide “10 biggest challenges when developing an app” for more insights.
How to Write Specifications for a Project: A Few Tips
How do you write project specifications, though? You could certainly use some tips and best practices. Consider the following tips:
1. A project specification document should be simple
Nobody needs to write a 20-page specification from scratch. You would spend days and weeks working on it. It’s not a philosophical document; it’s a very clear set of instructions about how your product will work.
Use shorter steps and try to write your project specification documentation rough draft in one, or max two hours. It should cover the following aspects:
- Project description;
- List of all the pages/screens with all the features;
- User path;
- Design mockups or wireframes
- Tech stack-related info.
The benefit of preparing the project spec quickly is that you can share it with your colleagues and your dev team, and get a lot of feedback and additional questions, so it will be much easier for you to write the next version, spending the same one to two hours.

Usually, the second version of the specification is good enough to start the project, though you might want to go into more detail and iterate more.
Let’s go step by step and I’ll show you what should be in your project specification documentation.
2. Project description
This should be a simple text, around half a page, describing your product. It could be a mobile app, a website, a chatbot, or a complex integrated solution — but you still want to put it all together in half a page. It should describe your project and explain your project objectives.
In addition, you can include:
- Success criteria — how to know if your website or app is doing its job;
- Website/app maintenance if needed and who should do that;
- Project timeline and a deadline;
- Desirable project budget.
Here is an example we used for the first version of the DevTeam.Space dashboard:
DevTeam.Space dashboard is an automated project reporting dashboard. It notifies the dev team’s project manager and developers to post 2-4 lines of text updates on the project progress on a daily basis. Once the updates are posted and approved, the dashboard sends automated notifications to the client.
The left side of the dashboard contains the project name, description, client’s name, email, and phone number. Underneath, it displays the dev team and a project manager. Below that, clients can link their project documentation, demos, etc.
On the right side of the screen, we display the overall project progress in percentages, estimated completion date, roadblocks, notes, and daily updates.

DevTeam.Space project reporting dashboard doesn’t have a chat window, so it looks clean and is easy to skim through the daily updates. If the client wants to reply to a daily report, he/she can click the “reply” button under the update and communicate directly with the developers via email, Slack, or Skype.
The dashboard will be deemed successful if we see a significant decrease in questions about progress from the client, and a significant decline in delays due to efficient roadblock tracking and daily written updates.
As you can see, it’s just half a page, yet it provides enough information and details about the project, including how to track progress, from a user perspective.
3. List of all the pages/screens with all the features
This might sound complicated, but it’s really simple. You only need to create a tree list of all your pages/screens and features. Here is an example:
- Main page
- Logo
- Main menu
- About
- Services
- Clients
- Sign in
- Get started
- Main title of the page
- Subtitle
- Button “Get Started”
- Logos of companies our dev teams have helped
- …
- Sign Up Page
- …
- Dashboard page
- …
And so on, for every single page. It takes no time to write and create a super clear structure for your product. If you struggle to create such a list, you probably don’t have a good understanding of your product. Also, there is no one better than you, who should write it.
So, if it’s hard for you to write, you should try to really focus on it and do your best. It will not only affect your project specifications but also your overall business understanding and product user experience.
4. User path/ user flows
This is one of the most important parts of your specification. Here you explain how people use your product. You can make it in Word, PowerPoint, or even just draw it on paper or flip board. Or you can use tools like iMindMap, Mindmaster, or DriChart. I have no affiliation with these products whatsoever, sharing only for your benefit.
This is what the user path could look like:
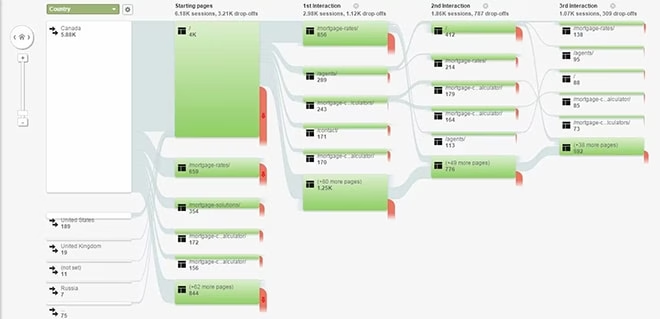
Please don’t mix it with the user flow. User flow is a result. It shows you how your users go through your site, from page to page, and you can’t control it. It’s statistical information. You can find it in Google Analytics, for example.

The user path is something you design. You implement a certain structure, so people who use your product follow a certain path. It should also include:
- User roles — what types of roles will your website/app users have (guest, editor, admin, etc.);
- Feature requirements per user role.
Obviously, you can describe the user roles in a simple text format. The cost of mistakes here is high. If you don’t plan this part of your technical spec well, you can end up with very disappointing results after the product is released.
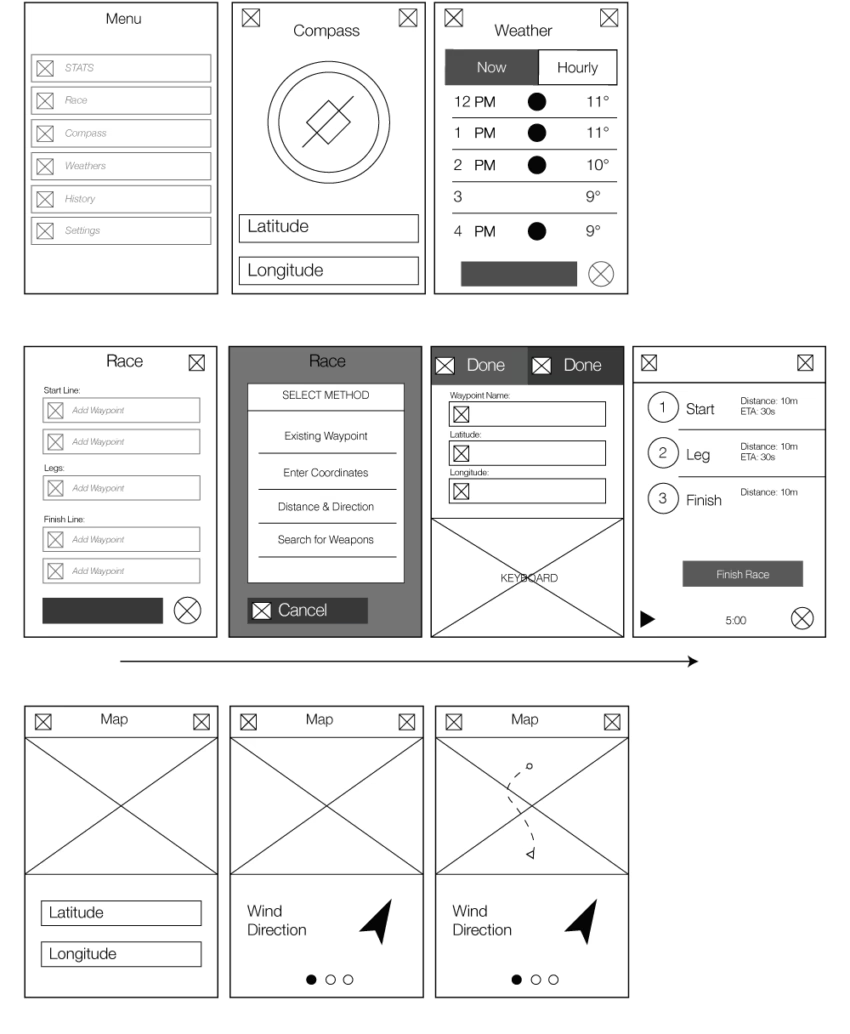
5. Design mockups or wireframes

This part of the project specification document is the place for creativity. It can be simply structured, or (if you have a designer) you can spend days on it. We are focused on simplicity today, so I would highly recommend you build wireframes.
You can draw them on paper, or use simple graphic software, but I highly recommend going with one of the professional tools. Most of them are super affordable and even allow you to build one prototype free of charge. Here are some of the most popular ones:
InVision, Proto.io, Marvelapp, Pixate, and Fluid UI.
Keep in mind that if you want to build a custom design, completing this task is a must. On the other hand, if your project is small, you can use a template design.
Here are some resources for that:
Design templates for mobile apps: AppDesignVault, CSSAuthor
Design templates for websites: TemplateMonster
6. Tech stack-related information
This part is not a requirement because you can get advice from your dev team on the best tech stack for your project. But if you have a specific request for a tech stack, make sure to describe it fully. For example:
- Frontend
AngularJS, CSS, HTML - Backend
Ruby on Rails, MySQL, AWS - Other
Stripe API for payments
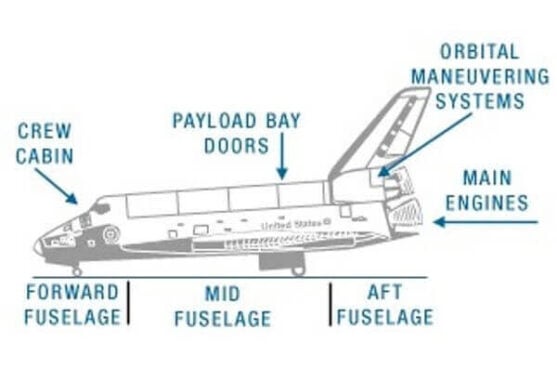
The Alignment of Project Specifications with the IT Architecture
Now that you know the best practices to write great project specifications, we recommend that you keep something else in mind. After you have baselined the business requirements for your project, you need to choose the right IT architectural pattern.
Your choice of architectural pattern matters! Architectural decisions are the first decisions you make during the project, and you need to get them right. You need to choose an architectural pattern that helps with the following:
- Delivering your functional requirements;
- Delivering the non-functional requirements like availability, reliability, etc.
You can choose from a range of architecture patterns, e.g., layered, event-driven, microservices, etc. Our guide “Large Enterprise Java software projects architecture” explains the popular patterns and you can read it here for more insight.
You need to ensure that the project specifications you create align with your choice of architecture pattern. Developers will code the deliverables according to the project specifications. If the specifications don’t align with the architecture, then the code won’t align with it either. This can create long-term challenges for you.
The Importance of Reviewing a Project Specification Document
You know the importance of reviews already, don’t you? “Verification” and “validation” are both important for the quality of a software product, and a review is part of verification.
While we often concentrate on code reviews, we need to remember that reviews should start earlier. Structured reviews of business requirements, IT architecture, and project specifications can help to find defects earlier in the life cycle.
Read “How to find the best software code reviewers”, where we have explained the importance of such reviews. Ensure that you conduct thorough reviews of the project spec document.
Final Thoughts on Writing Project Specifications
Congratulations on making it this far! The above information could be overkill for a smaller project, or you may want to add extra details for a larger project. Logically, the larger the project, the more important a detailed spec becomes. Overall, when you are drafting your project development spec, account for as much of the above list as possible.
If you need software developers or a development team then why not take a moment to fill out a DevTeam.Space project specification form, so we can answer any questions you might have and show you just how much our developers and unique development process can do for your project.
Our developer's workmanship is all guaranteed by the company and second to none and has seen us score top marks on feedback sites such as Clutch.com.
DevTeam.Space is an innovative American software development company with over 99% project success rate. DevTeam.Space builds reliable and scalable custom software applications, mobile apps, websites, live-streaming software applications, speech recognition systems, ChatGPT and AI-powered solutions, and IoT solutions and conducts complex software integrations for various industries, including finance, hospitality, healthcare, music, entertainment, gaming, e-commerce, banking, construction, and education software solutions on time and budget.
DevTeam.Space supports its clients with business analysts and dedicated tech account managers who monitor tech innovations and new developments and help our clients design, architect, and develop applications that will be relevant and easily upgradeable in the years to come.

Frequently Asked Questions on How to Write Project Specifications
Ensuring that all your technical specifications are related to your project specification is essential, otherwise, you might end up with developers without all the skill sets you need to succeed. Read this article to learn how to write a good project specification.
Construction Specifications are also referred to as technical specifications and represent the operation and functional specifications or requirements of your software application.
You will only need the project planner and the lead developers to write a good project specification. Stakeholders, programmers, testers, etc. won't be needed at this stage.
Related Project Documentation Articles
Learn more about creating project documentation from our expert articles:
- How to Write a Functional Specification Document?
- Some Functional Specifications Templates to Download
- 10 Best Software Documentation Tools in 2025
- How To Write Good Software Documentation?
- How to Write Technical Documentation?
- How to Write API Documentation?
- What are Software Documentation Best Practices That Work?


