
Code Review Process Tool – How to Build One for Your Future Projects?
Want to build your own code review process for your future project?
You have found the place with the answers.
We all understand that there is a degree of abstraction in software development, and it‘s not quite the same as in the manufacturing industry. There is also the appreciation of the fact that software development is younger than the manufacturing industry, however, there is a pressing need to improve the success rate of software development projects!
The following pieces of statistics illustrate this:

Get a complimentary discovery call and a free ballpark estimate for your project
Trusted by 100x of startups and companies like
- A 2017 survey shows that only 34% of software development projects adhere to schedule and 42% of them adhere to their budget. Read more about this in “Don't contribute to the high IT project failure rate”.
- Yet another report shows only a 29% success rate for IT projects, and you can read about it in “Why IT projects continue to fail at an alarming rate”.
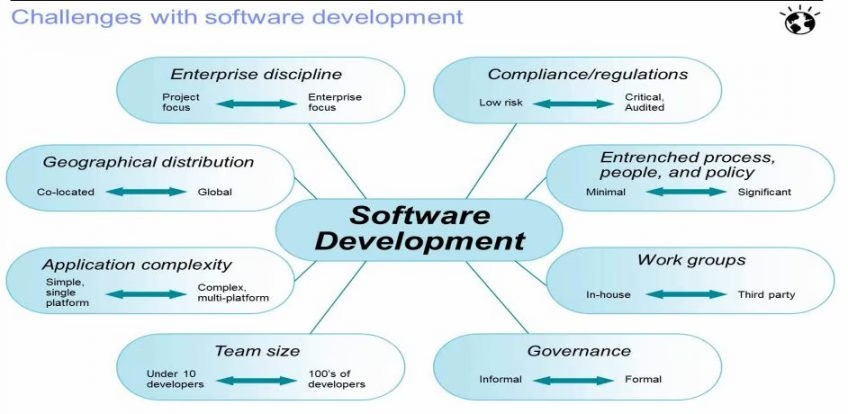
Software development: The challenges

A software development project needs to contend with several challenges, e.g.:
- Zeroing in on the right infrastructure isn‘t easy.
- It‘s often hard to decide on the right architectural pattern.
- Requirements aren‘t always clear, moreover, they keep changing.
- Programmers often don‘t follow the coding best practices.
- Code quality standards aren‘t always clearly defined.
- Modern software development projects involve several integrations, and these pose challenges.
- Managing the test environment and creating the required test data can be hard.
- Maintaining a requirements traceability matrix can be hard when requirements change, and the changes to design compound this.
- Mitigating application security risks isn‘t easy.
- Projects often have stringent deadlines, and priority conflicts take a toll on the development team.
You can learn more about these challenges in “Software development challenges”.
Code review: What is it, and how to do it?

Let‘s first understand what code review is, and how to do it, before understanding how it can address some of the software development challenges.
The code review process, which is also often referred to as the ’peer review process‘, is the act of systematically reviewing the code of one developer by one or more peer programmers. The objective is to find bugs, and you can read more about it in “What is code review?”.
There are several code review best practices, e.g.:
- Review a manageable amount of code in one sitting, and avoid making the review session too long.
- Allocate adequate time for review, and don‘t rush it.
- Define the goals of review and collect metrics.
- Programmers should annotate code before the review starts, and reviewers should use checklists and tools.
- Build a professional working environment where reviewers and programmers can interact constructively since the objective is to deliver great software and not to point fingers at each other.
- A comprehensive defect resolution process should follow the code review process.
Read more about these in “Best practices for code review”.
Benefits of a Code Review Process
Software development teams derive many benefits when conducting code reviews, e.g.:
- A code review process can identify bugs earlier in SDLC, and that saves a significant amount of time and money for businesses. You can read more about this benefit in “Code review: how to convince a skeptic”.
- Organizations that have a systematic code review process can achieve better consistency in their delivery.
- Consistent application of code review processes reduces coding errors in a team over time, consequently, the delivery quality improves.
- Systematic code reviews using a code review checklist and tools help in writing performant code, moreover, this also mitigates application security risks. You can read about these benefits in “Developer life: 5 reasons why the code review process is critical for developers”.
- A good code review also helps relatively newer developers to learn programming best practices and techniques from experienced developers.
- Enterprises can enforce adherence to their coding standards with the help of code reviews, as explained in “The benefits of code review”.
- Organizations experience an overall improvement in their software development processes when they implement structured code reviews, e.g., their project estimation improves.
- Teams practicing code reviews catch bugs earlier, therefore, they complete projects more efficiently. This results in a better work-life balance for team members, consequently, employee retention improves. Read “Why code reviews matter (and actually save time!)” for more insights.
The Importance of Code Review Tools
While the value of an effective code review can hardly be overstated, it remains a time-consuming and expensive affair. It can be hard to set aside sufficient time for the code review process when a development team is trying to meet s stringent deadline, moreover, the availability of experienced peer reviewers is another challenge.
Certain bugs are easy to find, e.g., common deviations from coding standards. Automated code review tools can find such bugs upfront and prepare reports, subsequently, experienced reviewers can focus their effort on finding bugs that are harder to detect.
This is where code review tools come into the picture, and you can read about it in “Code review: why it matters”. The objective is not to completely replace experienced reviewers with a tool since code review will always involve a degree of abstraction.
Rather, the objective is to augment the effort of the experienced reviewers.
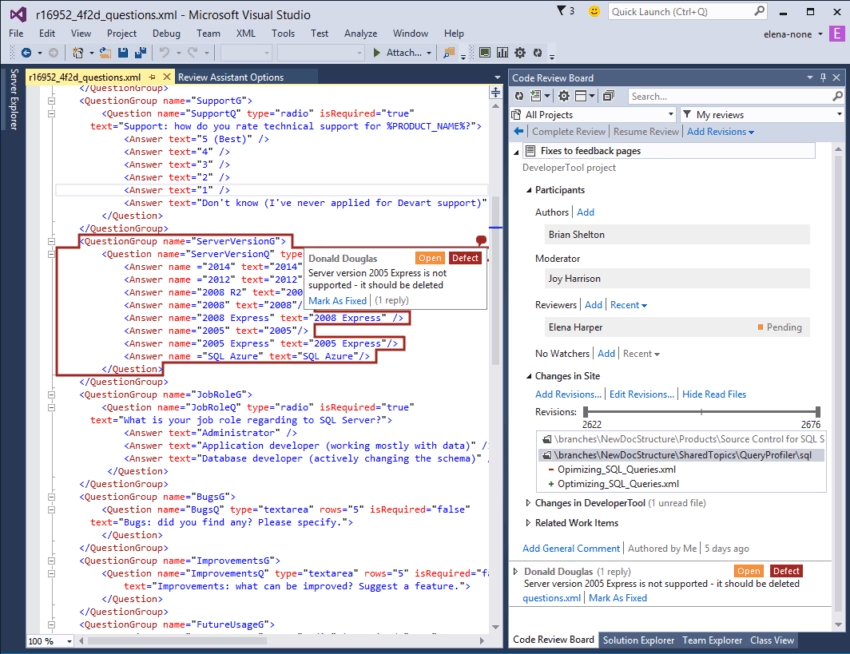
An Example of a Code Review Tool

Let‘s review an example of a code review tool. Collaborator is a well-known code review tool, and it offers the following features and advantages:
Hire expert developers for your next project
1,200 top developers
us since 2016
- This tool has comprehensive review capabilities, e.g., code review, design document review, test plan review, requirements review, etc.
- The collaborator provides detailed reports, moreover, there‘s an electronic signature feature to prove that a code review took place.
- It supports several SCMs, e.g., Git, CVS, ClearCase, RTC, etc.
- There are valuable integrations with tools like GitHub, Eclipse IDE, Visual Studio, Jira, etc.
- This tool provides real-time updates for defects, changes, comments, etc.
There are other reputed automated tools for code review, e.g., Review Assistant, Gerrit, etc., and you can read about them in “Top 10 most popular code review tools for developers and testers”.
How to Build Your Own Code Review Process Tool?
While tools available on the market can help, you might need a custom-built code review tool that caters to your specific requirements. A project to create such a tool involves the following steps:
1. Define the project scope
As the first step, you need to onboard a project manager (PM), an IT architect, and business analysts to create a project scope statement. I recommend that you include the following in the project scope:
- Create a web app with a user-friendly UI for the developers and reviewers.
- Include the following features:
- The tool should highlight the difference between versions.
- It should automatically format the code and highlight key syntax.
- A code review tool should manage a review as a series of tasks, e.g., sending email notifications for review, tracking the status of the review, etc.
- Reviewers should be able to add comments and highlight them.
- The tool should allow the team to store multiple versions highlighting the changes and reviewing comments.
- Reviewers should be able to broadcast the review comments to all developers concerned.
- Reviewers should be able to approve or reject the fixes that a developer makes.
- The team should get review reports from the tool.
- A code review tool needs security features so that only authorized stakeholders can access the review records.
Note: You can read this Quora Q&A thread to understand these features in-depth.
2. Agree on a project methodology and approach
Given the well-defined requirements, I recommend that you use the Waterfall SDLC model for this project. It also enables you to review the progress of the project at regular intervals, as I have explained in “What is software development life cycle and what do you plan for?”.
I suggest the following development approach for this project:
- Use a Platform-as-a-Service (PaaS) platform for developing this web app, which frees you up from IT infrastructure management.
- Utilize tools and APIs for core features like analyzing source code, task management, reporting, etc.
3. Form a development team
Now that you already have the PM, the IT architect, and the business analysts, you need the following roles in your team:
- UI designers;
- Web app developers with Node.js skills;
- Testers;
- DevOps engineers.
Are you planning to hire freelancers to execute this project? I would rather recommend that you hire a field expert development team for this complex project, and I have explained the reasons in “Freelance app development team vs. field expert software development teams”.
4. Sign-up for AWS Elastic Beanstalk
AWS Elastic Beanstalk is the PaaS offering from AWS, and I recommend that you use it for developing this web app. It offers the following advantages:
- Elastic Beanstalk manages the cloud infrastructure, networking, operating system, middleware, and runtime environment, therefore, you can focus on design and development.
- You can easily integrate database resources, 3rd party APIs, and DevOps services when you use this PaaS platform.
- It‘s easy to scale your web app with the application performance monitoring (APM) and auto-scaling solutions that Elastic Beanstalk offers.
5. Find a source code analysis solution
I recommend that you use a ready-made solution for source code analysis, and DMS® Software Reengineering Toolkit™ is a robust option. This tool can work on several popular languages, e.g., C, C++, Java, Cobol, SQL, HTML, C#, Python, PL/SQL, Swift, XML, Perl, PHP, etc.
The tool includes a parser, moreover, it has a set of semantic analyzers. It can do a complete lexical analysis, and it can process many source code files quickly. DMS can also generate analysis reports. You need to contact Semantic Designs, the company that has created DMS to get its pricing plans.
Hire expert developers for your next project
6. Sign-up for a task management solution
You need a robust task management solution in this code review tool so that the team can manage the review process effectively. Miro, a provider of team collaboration software offers a robust API solution for this, and I recommend that you use it.
With the Miro APIs, you can easily implement features like real-time collaboration, whiteboards, task management workflows, user management, and security. You can access the Miro REST API on its developer portal, moreover, you can find its comprehensive documentation there.
7. Get a reporting solution
The proposed code review tool needs a robust reporting solution, therefore, I recommend that you use jsreport, a powerful JavaScript-based reporting platform. It has several features, e.g.:
- You can create reports in multiple formats, e.g., PDF, Excel, HTML, CSV, etc.
- This platform enables you to create report templates that cater to your requirements, moreover, you can schedule reports and archive them.
- It has APIs and a Node.js SDK, therefore, you can easily integrate it with your web app.
You can learn more about jsreport here, and you can view its pricing plans here.
8. Code, test, and deploy your web app
You need to take the following steps for developing the web app:
- Design a user-friendly UI, by following these helpful guidelines.
- Code the app using js, a powerful open-source runtime environment for web app development. It helps you to create performant, scalable apps, moreover, there are many open-source tools and frameworks for Node.js helping you to achieve high productivity.
- Use IntelliJ IDEA, which is a popular IDE. You also need to use this Node.js plugin in this project.
- Add database resources to your app on Elastic Beanstalk using this guide.
- Integrate DMS, Miro, and jsreport with your app.
- Test the app, and deploy it using the Elastic Beanstalk DevOps tools. You can read “Deploying Node.js applications to AWS Elastic Beanstalk” for guidance.
Planning to Create Your Code Review Process?
Creating a code review solution for your future projects will deliver long-term value to your organization, however, this is a complex project.
I recommend that you engage a reputed software development company for a project like this, and use our guide “How to find the best software development company?” to find one.
DevTeam.Space is one such platform that lets you outsource field-expert software developers for your project. Write to us your software project requirements for development, testing, reviewing, or deployment, and one of our managers will get back to you with more details.
Frequently Asked Questions on a Code Review Process
Code reviews are one of the most important parts of the software development process. Without them, apps would be riddled with bugs and other problems that would affect reliability and performance.
You should approach any code review methodically. Try not to review code of more than 400 lines in one go, if possible, try to test the code you are reviewing using automated code review programs, and go through the code line by line to ensure that it is the best way to fulfill the needs outlined in the project plan.
The main challenge is identifying and cataloging all the code mistakes you can find. Then, with the aid of AI or ML, you can create an application that is able to identify these mistakes or ones similar to them.


