
How to Convert iOS to Android User Interface?
Interested in how to convert iOS to Android user interface? Read this comprehensive guide to learn the answer.
In this article
- Why convert iOS to Android user interface?
- What is the ’user interface‘ of a mobile app?
- Why does a mobile UI matter?
- iOS vs Android user interface: The key differences
- Consider designing for both platforms upfront
- How can you convert an iOS to an Android user interface?
- Factors to consider when porting an iPhone app to Android
- Frequently Asked Questions on converting iOS to Android user interface
With so many Android users, converting iOS to Android user interface is the smart move for all iOS apps. According to Statcounter, the global market share is split in the following way: "Android has 71.12%, iOS has 28.38%" of all users.
Switching to Android will give your app access to huge numbers of new customers and vast new profits.
Let's see in detail why you should plan to convert your app UI from iOS to Android and how to do it.
Why convert iOS to Android user interface?

iOS and Android are the two most popular mobile operating systems (OS). Together, they commanded a totally dominating 99.9% market share of all smartphones as of Q2, 2018. However, as you no doubt know, iOS is for Apple devices only, whereas the vast majority of smartphone makers use Android.
Android has a far larger market share than iOS. As of Q2 2024, Android had a 71.65% global market share. In comparison, iOS had a 27.62% market share. Read more about it in this Statista report.
While Apple users do spend more than their Android counterparts, it makes perfect sense for businesses that don't already have one to launch an Android app. But as this can be costly, it's a better idea to convert the user interface from iOS to Android.

Get a complimentary discovery call and a free ballpark estimate for your project
Trusted by 100x of startups and companies like
What is the ’user interface‘ of a mobile app?
The ’User interface‘ (UI) of a mobile app allows users to operate and access the app's features. An effective UI will allow users to easily use the app and all the in-built features of the device. Today's mobile devices are predominantly smartphones and tablets that use touch screens.
One example of a good mobile app UI is one that makes it easy for the app users to skip between features like camera, apps, and settings. Read more about it in “mobile UI (mobile user interface)”.
Why does a mobile UI matter?
Industry research from 2015 showed that 25% of users abandoned a mobile app after using it only once. This report found marked improvement by 2018, with this figure dropping to 21%. Read the full report in "21% of Users Abandon an App after One Use”.
There are several reasons for users abandoning mobile apps, e.g.:
- Lack of functionality
- Features that don‘t work
- Too unstable
An ineffective UI is also a key reason why people abandon an app. Put simply, the mobile app UI presents the app and its features to users. A good UI will facilitate easy and effective user interactions. The design of the app screen, buttons, etc. plays a key role in this process.
An effective design of user interface elements will tick the following boxes:
- Make it easy for users
- Appealing visual design
- Information is presented in a structure that makes sense
- Easy app interaction
Read more about it in “Do you know the importance of UI/UX development?”. Cut any corners so far as the above points go, and your app will fail.
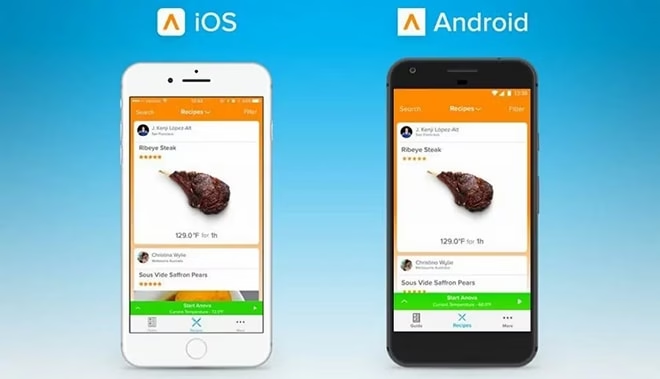
iOS vs Android user interface: The key differences

Before you decide to convert the user interface from iOS to Android, here are some things that you should bear in mind. The necessity to use developers to convert your UI from iOS to Android arises due to the inherent differences between these two platforms.
Differences between iOS UI and Android UI:
- The two platforms have different UI design approaches. Android uses the "Material Design" approach, whereas Apple uses the "Human Interface Guidelines". Both approaches emerged from "Flat Design", however, in subsequent years, they diverged.
- Android devices use 3 buttons, namely, “Back”, “Home”, and “Overview”. iOS has only the “Home” button, therefore, apps must have a built-in way of navigating back to the previous screen.
- The navigation bar in Android is aligned to the left, whereas it‘s in the center in the case of iOS.
- Most Android apps use a drawer menu that provides a list of elements. On the other hand, iOS uses a tab bar. This makes the navigation very different.
- "Floating Action Buttons" are often used in Android apps, to attract the attention of users to the most important action/feature. It's different in iOS, which uses a "Call To Action" (CTA) button in the upper right-hand corner.
- Typography is different in Android vs iOS.
Read more about these differences in “How to convert iOS app to Android app?”.
Consider designing for both platforms upfront
If your project budget and business plan permit, then I would recommend that you plan to design your app for both platforms from the very beginning! The advantages to this are as follows:
- Even if you create/launch the iOS app first, you will have designed your UI with Android in mind.
- Your planning will give you a good idea of what your UI should look like on both devices.
- When the time comes to design, build, and launch the Android app, you will not find surprises about UI design.
- Given that you can get the same designers to create both UIs, developing an app for both platforms simultaneously can save you time and money.
Planning to develop both from the start makes sense due to the numerous differences between the “Material Design” and “Flat Design”. Read about these differences in “Flat design vs material design, what‘s the difference?”.
With the importance and all the primary differences between iOS and Android user interfaces, it is time to look at the steps to convert an iOS UI to Android.
How can you convert an iOS to an Android user interface?
- Get a team experienced in converting iOS UI to Android together
- Get your team up to speed with Android UI design guidelines
- Find the best Android UI design tools
- Start by designing the mobile navigation menu
- Pick the best color scheme
- Design app icons for your Android UI
- Stick to Android standards for typography, button styles, drop-down buttons, etc.
- Ensure your project success by using the “Scrum” technique
Converting your user interface design from iOS to Android can be tricky. For all practical purposes, Your mindset should be that your team is about to create a UI for Android from scratch. As with all development, you need to execute a series of well-thought-out steps.
Step #1: Onboard a team to convert iOS UI to Android
You need to induct a team with the following skills:
- Android UI/UX designers;
- Android developers, since you will ultimately convert your iOS app to Android;
- Testers;
- A project manager (PM).
Since you are developing a mobile app UI, you might want to use the “Agile” methodology over “Waterfall”. Onboard a PM with good knowledge of project management best practices.
I also assume that you are already using a reputed ’Mobile Backend as a Service‘ (MBaaS) provider, therefore, you shouldn't need to onboard mobile backend developers.
Step #2: Familiarize your team with Android UI design guidelines
For the next step, you need to make sure your team knows the relevant Android UI design guidelines. The team should know both “Android Material Design” guidelines, and “App Quality” guidelines.
Focus on the following aspects of the material design guidelines:
- Understanding layouts;
- Material design color systems;
- How to use motions to make the UI expressive;
- Designing the bottom navigation;
- Accessibility;
- Patterns.
The team should review the following app quality guidelines:
Hire expert developers for your next project
1,200 top developers
us since 2016
Step #3: Use the right Android UI design tools
This is an involved project, however, using good UI design tools can make it a bit simpler. Consider using an effective Android UI design tool. There are quite a few options, e.g.:
- Origami Studio: It allows the creation of prototypes, moreover, you can reuse components. Designers can create interactions, and preview their designs live.
- Flinto: Designers can create prototypes of their designs. This tool allows the creation of animated transitions, moreover, it offers good drawing tools. It offers several other features and is easy to learn.
Step #4: Design the mobile navigation menu
An important part of switching your UI from iOS to Android is the design of the mobile navigation menu. The design will depend on your app's features. Consider the following patterns:
- “Hamburger menu”, which allows you to put the most important feature upfront.
- Tab bar, which is suitable if you have several features of equal importance.
- The “Priority +” menu, to prioritize the screen space for high-priority content.
- “Floating Action Button” (FAB), which is for really important actions that users can take with respect to your app.
- Full-screen navigation, which works well for task-based apps.
- Gesture-based navigation for use cases where users‘ gestures carry a lot of significance.
Read our guide “Mobile navigation menu examples” for more insights.
Step #5: Use a suitable color scheme when converting iOS to Android User Interface
You should align your mobile app UI color scheme with your branding style. Keeping this in mind, you can explore some popular trends in mobile app color schemes. These are as follows:
- Minimal color usage with focused palettes: Designers that don‘t want to overuse colors can consider this.
- High-contrast colors, when you need to attract users' attention to the CTA button or other important content.
- Subtle colored shadows, allow good options to make your UI design stand out.
- Bright-colored iconography is useful when the app has several icons.
- Pastel, and muted colors for apps where bright colors are not suitable.
- Limit to black, white, and grey for apps with a limited amount of content and very few CTA buttons.
- High-contrast, complimentary gradients for apps with a focus on images.
- Colorful illustrations for apps that require users to understand the workflow.
Consult our guide “What are the Top Trends in Mobile App Color Schemes?” for more information.
Step #6: Design icons for the new Android UI
For the ease of users, you will likely choose to use icons in your Android app UI. Due to the difference in design guidelines, icons suitable for iOS may not be suitable for an Android UI.
Design your icons keeping the following best practices in mind:
- First of all, set some design rules, and follow them. If you don‘t use some self-imposed constraints, you will take too many liberties, resulting in a design that can confuse your users.
- Design universally recognizable icons.
- Settle for icons that users can easily memorize.
- Study how your competitors have designed the icons.
- Invest in the right design tools.
- Keep the design simple.
- Design icons that look good irrespective of their size.
- Keep the icons consistent with the overall UI/UX design.
- Use good checklists like “UXMISFIT” to avoid common app icon design pitfalls.
- Test to see if the icons look good against multiple different backgrounds.
- People have strong associations with existing icons, e.g., the envelope for email apps. Design your icons with these factors in mind.
- Icons with similar functionalities should look different from unrelated ones.
- The mobile app UI design has to contend with screen-space limitations. Icons are no different. Use a limited number of symbols when you design your icons.
You can check out our guide “How to design the perfect icon for your mobile app?” for more details.
Step #7: Follow Android standards for typography, button styles, dropdown buttons, etc.
During this project, you need to remember that certain elements vary greatly between iOS and Android. You need to make your design Android-specific. Examples of some of these variations are as follows:
- From the typography standpoint, Android uses “Roboto” as the system font family. Your Android developers need to use this.
- Touch targets for Android use different dimensions from iOS.
- "Material Design" used in Android gives more options for styling the buttons when compared with the "Flat Design" of iOS.
- Unlike iOS, you can use drop-down buttons in your Android UI. You can use this as an advantage since you can now do more within the same screen.
- Alert buttons in Android are on the bottom right-hand side of the alert pop-up box, something which you need to keep in mind when designing the UI.
Read about these additional guidelines in “A tale of two platforms: designing for both Android and iOS”.
Step #8: Manage your project of converting iOS to Android User Interface using the “Scrum” technique
After finalizing the design of the Android UI, you can begin to convert the entire iOS app to Android. This is where our guide on converting iOs apps to Android can help.
Once again, I recommend you manage the entire project using the “Scrum” technique. It‘s a proven technique for Agile projects, where iterations are called “Sprints”.
A “Scrum team” is a cross-functional team where designers, developers, testers, etc. work together. The project manager or PM leads the team as the “Scrum master”.
The product owner provides the requirements in a document called the "Product Backlog”. The team estimates the requirements, and slots them into sprints according to their priority, during the sprint planning meeting.
During the execution of the sprint, the team conducts a “Daily stand-up meeting” to discuss the project status. Project stakeholders review the demonstrable features in a “Sprint review meeting”, and approve the sprint only after all the features are complete and working.
There is also a session on the lessons learned after the sprint ends, which is called the “Sprint retrospective meeting”. Read our guide “How to build a Scrum development team?” to understand this in more detail.
Factors to consider when porting an iPhone app to Android
We talked about converting the UI from iOS to Android, however, you need to consider the associated application development effort too. Keep the following factors in mind for the success of the project:
1. The advantages of native app development over cross-platform development and vice versa
You might consider cross-platform app development. Several JavaScript-based mobile frameworks like Cordova and Ionic enable you to develop apps that run both on iOS and Android devices. You have only one codebase. This keeps your development and maintenance costs under control.
However, these apps can’t match the user experience offered by native Android and iPhone apps. Native development utilizes the platform-specific hardware features, widgets, SDKs, and APIs very well. This results in higher performance and security too.
You can also think of using React Native. This JavaScript-based mobile framework can’t exactly match the native user experience. However, it delivers a near-native experience.
Hire expert developers for your next project
We offer key advice here! Startups might not have a large enough development team. Therefore, startup leaders might think of using an iOS-to-Android app converter. We don’t recommend you do that since app porting using these converters has limitations.
2. The different programming languages required for native Android app development
Native mobile app development for the Android platform varies considerably from iOS application development. A key difference lies in the skill sets required.
You need app developers with Swift skills for developing an iPhone app. It’s the most popular language for developing apps for the iOS platform, however, Objective-C is another option.
On the other hand, you need developers with Java or Kotlin skills for Android app development. These languages have different features and syntax.
The differences in tech stack make the task of optimization quite different in the case of the Android app. Both iOS and Android platforms have their respective ecosystems, which makes the task of monetization quite different too. You need Android developers with good knowledge of these aspects.
3. The difference in testing and deployment between iOS and Android development
Testing and deployment of Android apps vary from that of iOS apps. You need app developers that know the testing and publishing processes for Android apps.
Apple is the only company that manufactures iOS devices. On the other hand, many companies manufacture Android devices. The target audience of Android varies from that of iOS.
This makes testing an Android mobile application quite different from testing iOS apps. In the case of Android, you have to take care of more than just different OS versions. Different mobile devices might have different screen sizes.
You want to test with as many devices as possible. That will help you to test with different Android versions, furthermore, you can test with different screen sizes. We recommend you use a test automation lab on the cloud that offers a wide range of devices.
The user interface (UI) of an Android app differs significantly from that of an iOS app. Android app developers need to factor in the differences in navigation, e.g., how the back button works.
Your quality assurance process can’t remain confined to the validation of the business logic. You need testers that know how to test compatibility aspects with many different models and OS versions.
Finally, the process to publish an Android app in Google Play Store varies significantly from the process to submit an app to the Apple App Store. You need developers that know the submission process used for Google Play.
Converting the iOS to Android User Interface for your strategic business app
The conversion of the user interface is a critical piece in your move from iOS to Android. If you are doing this project for any monetized or business app, then you can‘t take chances. Therefore, you should always have a skilled team that includes competent end-to-end project management.
Onboarding highly skilled UX/UI designers can be hard since these skills are in high demand. Such projects call for professional help, therefore, consider engaging a development partner.
Use our guide “How to find the best software development company?” to ensure you get the right one.
Since you are looking for developers or dev teams to supplement your existing team, why not take a moment to fill out a quick DevTeam.Space project specification form and one of our dedicated account managers will be in touch to answer any questions you might have.
Our community of expert mobile developers and development teams has helped companies build hundreds of projects of all shapes and sizes over the years. We have worked with everyone from Airbus to startups looking to turn their idea into the next hot product.
Frequently Asked Questions on converting iOS to Android user interface
It is possible to transfer apps from iOS to Android with the right tools and developers. You need to take the utmost care because any errors will result in bugs and performance issues.
If you don’t have the experience to do this then onboard managed developers to do it for you. This is especially true for larger and more complex apps.
The DevTeam.Space community has plenty of experience converting iOS apps to Android. You only need to send them a project specification and you will be matched with the most suitable ones.


