
How to Make Your Own Wallpaper App?
Are you an entrepreneur or startup excited about the popularity of wallpaper apps? If so, you might be wondering how to make your own wallpaper app. Read on since this is exactly what I will cover in this article.
In this article
- What is a wallpaper app?
- How to make a custom wallpaper app
- Frequently Asked Questions on how to make your own wallpaper app
What is a wallpaper app?
Users often want to change the look of their smartphone screens, and a wallpaper app makes it easy for them to do so.
Wallpaper apps provide several choices. Users can browse through different images. They can even search based on categories. The wallpaper app provides easy “download” options; subsequently, users can use the “set up” option to use their preferred image as the wallpaper.
How to make a custom wallpaper app
This is the software development approach to create a wallpaper app from scratch. Provided you have a good software development team and development processes, this is the best option to ensure you create the best wallpaper app. Doing so will give you the best chance of your app succeeding.
Review a popular example before you make a wallpaper app

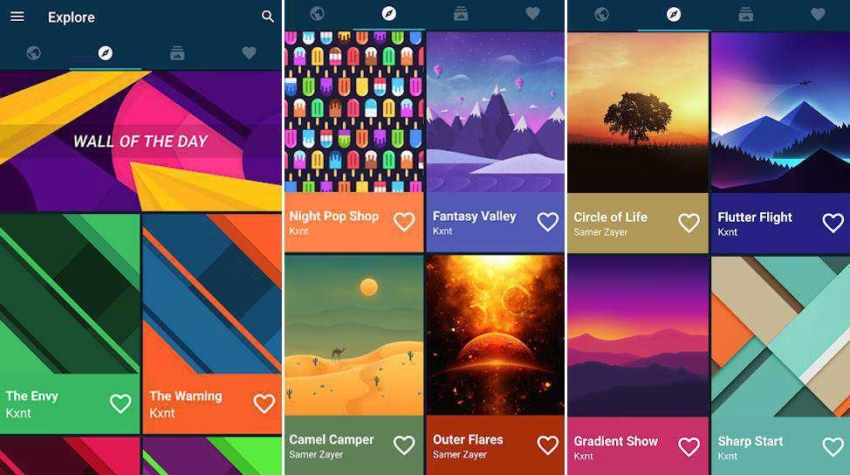
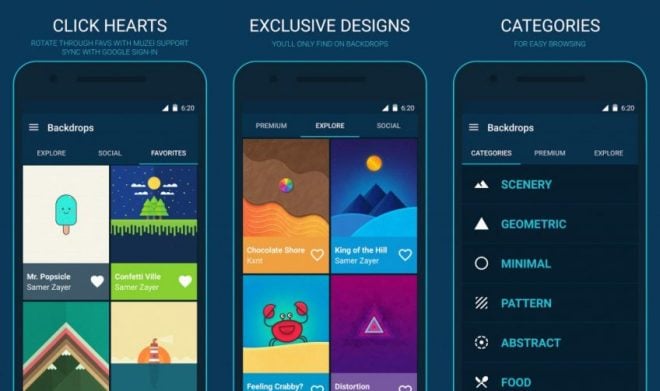
What should you offer in your wallpaper app? You will find the answer to this question if you review a popular example. I recommend that you check out Walli, a popular wallpaper app.
You can use Walli on both iOS and Android devices, and the app offers the following features:
- It lets you choose from a wide range of unique wallpapers.
- This app features work by top graphic designers around the world.
- Walli enables artists to sign-up with them. These artists get rewarded for their artwork.
- You can browse its vast collection of amazing wallpapers.
- Walli has 3 sections of wallpapers, namely, “featured”, “popular”, and “recent”.
- You can also search for specific categories of wallpapers, e.g., animals, space, nature, quotes, etc.
- You can “like” a wallpaper, and you will find it in your profile.
- Users can easily choose a wallpaper and set it as their phone wallpaper.
- Walli offers phone wallpapers of multiple sizes, and it points you to the best resolution for your device.
- Users can browse the profile pages of their favorite artists.
- Walli offers a “playlist” feature. You can set a new wallpaper on your device automatically using this feature.
- This app offers in-app purchases.
Here are some more examples of popular wallpaper apps:
- Zedge - wallpaper & ringtones app
- Vellum - hand-pick wallpaper app
- Walloop - handmade wallpapers app
- Resplash - wallpaper app, powered by unsplash.com
- Tapet - wallpaper generator app
We will now explain how you can make a custom wallpaper app. You need to take the following steps:
1. Plan your features when you make a wallpaper app
How would you differentiate your wallpaper maker app from your competitors? Well, you need to offer valuable features!
For example, you can provide a custom wallpaper maker feature in your app with multiple wallpaper templates to get started.
This can allow users to create their own lock screen wallpaper using their own photos and add motivational quotes to them, that too in different fonts.
You can also provide unique editing options, like changing color gradients, pixels' brightness, etc., and also a feature to share beautiful wallpapers on social media.
To plan your features, onboard a competent project manager (PM) first. You also need to onboard an experienced IT architect and a knowledgeable business analyst (BA).
Conduct detailed discussions with this team and visualize the users’ journey through your app. Examine which features add value to the users' app experience and include them in your project requirements document.
Launch a “Minimum Viable Product” (MVP) first. How would you prioritize features for the MVP? Use techniques and tools like “pain and gain map” and “prioritization matrix”.
Need help with these activities? We have just the right guide for you! Read “5 tips to create a sleek MVP”.
2. Project planning: The key to make your own wallpaper app
What should you do to achieve success in this project? Of course, plan it well! Consider the following when planning the project:
- Methodology: You would launch an MVP and enhance it based on the market feedback. Such projects benefit from the Agile methodology, and you can learn about it in our guide “What is software development life cycle and what you plan for?”.
- Native apps: Develop native apps since they offer the best “user experience” (UX) and performance.
- Security: Implement application and data security to ensure users a safe app experience.
- Cloud: Use cloud platforms smartly so that you can focus on development instead of IT infrastructure management.
- APIs: You can use a few 3rd-party APIs. However, avoid too many external dependencies. Create your own APIs for your core features.
- Technology stack: UX, performance, and scalability are all important to your app. Choose the right technology stack for the best results.
- People: Onboard competent people and organize them for productivity.
- Development best practices: Remember to institute robust verification and validation processes.
Wondering how you can plan your project effectively? You can read our guide “What is the best development approach to guarantee the success of your app?” for insights.
3. Strategize for application security
You will onboard users and offer them the in-app purchase feature. How would you secure the personal information of your users? This question directly impacts the success of your app; therefore, strategize appropriately.
Include the following in your application security strategy:
- Proactive mitigation of application security vulnerabilities;
- Security/compliance testing as part of your CI/CD pipeline;
- Tools and techniques like antivirus, next-generation firewall, real-time threat intelligence, multi-factor authentication (MFA), encryption, etc.;
- A secure cloud platform;
- API security.
How do you create such an application security strategy? We at DevTeam.Space can help! We have the right capabilities for this, and you can judge that by reading “How to secure your Fintech app”.
4. Plan for the mobile backend when you make your own wallpaper app
How do you make the most of your development effort? You need to focus on designing and developing the UI and business logic, however, the mobile backend is important too.
The solution lies in using a “Mobile-Backend-as-a-Service” (MBaaS) platform. Use AWS Amplify, which is the MBaaS offering from AWS.
You can get the following advantages:
- Amplify manages cloud infrastructure and persistent storage. This saves time. You don’t need to develop and manage the mobile backend, and you can focus on the UI and business logic.
- You can easily scale your mobile app if you use a reputed MBaaS platform.
- Amplify enables you to implement features like user management and “push notifications” easily.
- You can integrate APIs easily if you use an MBaaS platform.
Want to learn more about MBaaS platforms? Our guide “How to choose the best Mobile Backend as a Service (MBaaS)?” can help.
5. Find 3rd-party APIs for non-core features
While you should develop your own APIs for your core features, you can use leading 3rd-party APIs for non-core features. I recommend the following:
- Apple Push Notification Service (APNS): You can use this API to implement the “push notifications” feature in your iOS app for iPhones or iPads. Read “APNs overview” to learn more about it.
- Firebase Cloud Messaging (FCM): FCM can help you to implement the “push notifications” feature in your Android app. Read “Firebase Cloud Messaging” for information.
- Braintree Direct: You need to use a payment gateway solution since you are offering the in-app purchase feature. I recommend that you use “Braintree Direct”. It works with both Android and iOS, and you can read the Braintree documentation for more information.
6. Choose the right technology stack to create a wallpaper app
Which technology stack should you choose? You need to plan for native Android and iOS development and also for API development. I recommend the following:
Java for native Android App Development
You should develop a native Android app using Java, which has been the mainstay of Android development for a long time. Java offers many advantages, e.g.:
- This object-oriented language is simple, and most Android developers know it.
- Features like automatic garbage collection and generics make Java a robust language; furthermore, it has excellent memory management capabilities.
- Java is statically typed, which helps you to reduce coding errors.
- This language helps you to create performant and scalable apps.
- It is a great choice for code-secure apps.
Read our guide “Why should you use Java for your backend infrastructure?” to learn more about the advantages of Java.
Swift for native iOS development
I recommend that you code your proposed iOS app using Swift. You can get the following advantages:
- While Objective-C was the mainstay of iOS development for a long time, Swift is the modern language of choice for this.
- This feature-rich language has powerful functions; therefore, you can achieve a lot with less coding.
- You can have a smaller codebase with Swift. Swift has English-like syntax, and these factors together reduce your maintenance effort.
- You can code performant and scalable apps with Swift, and you can avoid common bugs.
Our guide, “How to migrate your Objective-C project to Swift?” explains these advantages in more detail.
REST for API development
How would you develop your APIs? REST (Representational State Transfer) is the de-facto standard, therefore, I recommend creating RESTful APIs.
Use PostgreSQL as the RDBMS for API development. You will likely need a document database, too, and I recommend that you use MongoDB.
7. Find developers to make your own wallpaper app
Your next priority is to get competent people. Which skills should you look for? You need to staff the following roles:
- UI designers;
- Mobile developers (native Android developers with Java skills and native iOS developers with Swift skills);
- Testers;
- DevOps engineers.
It’s often hard to find high-quality developers. Do you need help to onboard competent people? Check out our guide “How to find a good software developer.”
Okay, you have hired developers. Now, how would you form a productive team? The answer to this question lies in forming a cohesive team that values collaboration.
You should use the “Scrum” technique, where the team is empowered and focused on delivering value. Our guide, “How to build a Scrum development team?” can help you to form such a team.
8. Plan for verification and validation when you make a wallpaper app
How do you plan quality assurance for your project? You need to plan for both verification and validation.
Verification involves review, and this should cover your requirements, design documents, test plan, test cases, and code. Your objective is to find defects early, and you need to find experienced reviewers.
That’s not easy, however, we at DevTeam.Space can help.
Let’s focus on validation, which involves testing. You will surely write comprehensive test cases; however, is that enough?
The truth of mobile app testing is that you need to test with a wide range of devices. Open-source test automation tools don’t help enough; therefore, you need a mobile device lab in the cloud.
Digital.ai provides that. Use its mobile device lab on the cloud and test your app with a wide range of mobile devices.
9. UI design
You need to offer a great UI to your users. How do you do this? Well, you need to follow appropriate guidelines and best practices. Check out the following:
- “Material Design” guidelines for Android app UI design;
- “Human Interface Guidelines” for iOS app UI design.
I recommend that you consult the following additional resources:
- “Mobile navigation menu examples” to choose the most suitable navigation menu pattern;
- “8 trends in mobile app color scheme” to find the best color scheme;
- “How to design the perfect icon for your mobile app?” to design user-friendly icons.
10. API development to create a wallpaper app
How would you implement your core business capabilities and provide a consistent framework for your front-end to access the backend? You need to create APIs. I have earlier recommended that you create RESTful APIs, which involves the following steps:
- Use a tool like Postman to develop APIs, and use Swagger to document them.
- Host your APIs using your AWS account and use PostgreSQL and MongoDB as databases.
- Secure your APIs using techniques like encryption, digital signature, authentication tokens, secure gateways, quotas, and throttling.
- Design your API endpoints carefully, and formulate meaningful rules for requests and responses.
Need help with API development? You will find our guide “How to build RESTful API for your mobile app?” useful.
11. Mobile app development, Testing, and Deployment
We now talk about developing the native mobile apps, and let’s start with the planned Android app. How to create a wallpaper app in Android Studio? You need to take the following steps:
- Code the app using Java on Android Studio and integrate APIs.
- Test the app using Espresso and the Experitest mobile device lab.
- Publish the app to the Google Play store by following the instructions in “Publish your app”.
How do you create the proposed iOS app? Take the following steps:
- Code the app using Swift on Xcode, i.e., the popular IDE for iOS development.
- Integrate APIs, and test the app using XCTest and the Experitest mobile device lab.
- Read “Submit your apps to the App Store” and submit the app to the Apple App Store following the instructions.
12. App Maintenance
App maintenance is essential to keep providing an excellent app experience to users. You will need a maintenance plan to keep up with the latest mobile OS versions. You will also need to update app security to keep up with the latest security vulnerabilities.
Moreover, you will keep improving your MVP features. To update app features according to users' requirements, invest in collecting their feedback. For this, you can conduct surveys, ask them to leave app store reviews, rate your app, etc.
You can use tools like SurveyMonkey, Qualaroo, etc., for user feedback collection.
Looking for a software developer to create a wallpaper app?
While this guide can help you by simplifying your project, remember that developing a market-competitive wallpaper app can be hard.
I recommend that you engage a reputed software development company for this project. Read our guide “How to find the best software development company?” for more insights.
If you are still looking to hire software developers to help you build a perfect wallpaper app, DevTeam.Space can assist you. Get in touch by filling out this quick form with your initial wallpaper app requirements.
One of our technical managers will get back to you to answer your questions and to connect you with the right app developers who are experienced in building similar mobile apps.
Frequently Asked Questions on how to make your own wallpaper app
A wallpaper app is an application that allows users to change their device's home screen background image with a static or live wallpaper. Users can also create wallpapers of their own choice.
Walli and Resplash are two examples of a great wallpaper app.
Your wallpaper app should make things interesting for users to keep them connected. Some of these features include a collection of custom wallpapers, HD wallpapers, minimal wallpapers, interactive gifs, attractive stickers, live wallpapers, etc.


