How to turn a Website into App?
Wondering how to turn a website into an app?
This article will answer the most popular and exciting questions about converting a website to an app: How to convert a website into an iOS app? How do you create an app for a website? Are you interested in converting a website into an Android app?
In this article
- Why turn your website into an app?
- Approach 1: website into a mobile app conversion using the Appy Pie converter
- Approach 2: Turn a website into an app using the AppsEazy converter
- Approach 3: Convert a website into an app using the GoNative platform
- Approach 4: website into an app conversion using the Zeroqode platform
- Approach 5: custom coding
- Frequently Asked Questions on converting a website into a mobile app
In this article, we will look at different approaches to converting a website into an app. But first, why should you go through this process?
Why turn your website into an app?

The global app market revenue is projected to reach almost $674 billion by 2027. There are multiple reasons to turn your website into an app, as follows:
- Native apps offer better personalization. A native app allows mobile app users to set up their preferences at the start, thereby enhancing the user experience.
- Sending unlimited push notifications as well as in-app notifications is easier with a website app.
- Features of mobile devices, like GPS, contact lists, etc., can be used better with an app.
- Native mobile apps typically can still offer limited functionalities when there is no internet connection, which is an advantage.
- Mobile navigation designs can be beautiful. Hence, this is another advantage of a mobile app.
- Mobile device users spend 90% of their mobile time on apps. You can tap into this advantage with a mobile app.
- Provided it‘s well designed, a web application will work faster than a website on mobile.
Read more about these reasons in this Quora Q&A thread.
Let‘s analyze a few approaches that help turn a website into an app.

Get a complimentary discovery call and a free ballpark estimate for your project
Trusted by 100x of startups and companies like
Approach 1: website into a mobile app conversion using the Appy Pie converter
Appy Pie provides a website-to-app converter. If you don‘t have access to a development team and want to convert your website into a mobile app quickly, this could be a good option. You will be able to launch your mobile app quickly.
You can access the website-to-app converter here. You can convert a website to an Android app, additionally you can convert it into an iPhone app, too.
You can take advantage of increased reach and send push notifications. There are other features, e.g., integration with payment gateways. You can monetize your app. Additionally, social media integration and customization are possible.
Sign up for an Appy Pie account. There are easy and intuitive steps to convert the website into an app. You need to enter the URL of the website you want to convert. Provide a name for the app. Go through the build process and publish it in the app stores.
Check out the Google Play app “Launch Checklist” and the Apple “App Store Review Guidelines” for publishing the app.
Check the Appy Pie pricing page for their detailed pricing plans. Higher-priced plans allow you to convert your website to both Android and iOS apps. Appy Pie includes cloud hosting. You don‘t need to hire developers in this approach. However, only their Platinum plan allows you to include your own branding.
Approach 2: Turn a website into an app using the AppsEazy converter
For start-ups without a skilled mobile app development team, this is another option to convert a website into an app easily. No coding is required because AppsEazy has a website-to-app converter. Both Android and iOS conversions are supported.
AppsEazy is a suite of app-building software. The website-to-app converter is an easy-to-use, intuitive software. You can use your own branding. There is no charge for converting websites to an app. However, you need to pay for publishing in ’Google Play' and ’Apple App Store.'
You will need to buy a ’Mobile Backend as a Service‘ account from providers like Google Firebase, Kinvey, or AWS Mobile. Check our comparison guide “How to choose the best mobile backend as a service (MBaaS)?” for more details.
Approach 3: Convert a website into an app using the GoNative platform
While GoNative provides a platform to convert a website into a mobile app, in this approach you need to separately procure an MBaaS account. You still don‘t need to hire mobile app developers; hence, you can save the development effort.
The platform supports both iOS and Android apps, besides the conversion is an automated process. You can add several native mobile features like configure push notifications. You can also download the entire source code for any future use.
Any update to your site will flow into the mobile app. Deep links and several other native features are supported. You can use your branding content; furthermore, the platform has enterprise-level ’service level agreements' (SLAs).
This platform also allows you to download their iOS and Android code. If you have a development team then they can use it and get your app deployed in a relatively quick time. Check their Android and iOS codes, respectively.
The company also provides excellent documentation. It includes guidelines about styling, navigation, push notifications, deep linking, and much more. Access their documentation.
GoNative has basic product pricing, besides, they have their add-on modules. They charge separately for those. Visit their pricing page for more details.
Approach 4: website into an app conversion using the Zeroqode platform
You can convert your website to an iOS app or turn it into an Android app using the Zeroqode platform. No coding is needed; hence, you don't need a development team. You don't need to get a separate MBaaS account since the platform includes cloud hosting.
Hire expert developers for your next project
1,200 top developers
us since 2016
Like most other app converter options, the Zeroqode converter is also easy to use. You need to follow their instructions and download the source code. Then you need to edit configuration files to set up all you need.
You can avail of many popular native add-on features like push notifications, AdMob monetizing options, etc. Scroll down the Zeroqode converter webpage, and you can find the price for their webview app converter pricing.
You can also locate the instructions for converting your website to either iOS or Android, on the same web page. Check their FAQ section for important tips.
The Zeroqode product uses the technology developed by Bubble. Zeroqode and Bubble are different companies. If you convert your website to an app using their platform, you need to buy a paid plan from Bubble to get the typical MBaaS services like cloud hosting, analytics, disk space, bandwidth, etc.
Check the pricing page of Bubble for more details.
Approach 5: custom coding
This approach requires custom development; hence, you need to hire a development team. I recommend that you use an MBaaS provider so that you can save the backend development and management effort. Check our MBaaS comparison guide for more details.
When you built your website, you likely used application programming interfaces (APIs) for several functions, e.g., social media integration, payment gateway integration, etc. You should be able to use the same APIs in the new mobile app because MBaaS providers make it easy for you to consume APIs.
To make development a bit easier, consider using platform-specific ’integrated development environments' (IDEs). For example, you can use Android Studio for Android app development.
You need to onboard a team with business analysis, UI/UX designers, Android developers, iOS developers, testers, and a project manager.
Mobile menu design is important to attract and retain customers; hence, UI designers should know about mobile navigation menu examples.
You need to onboard a competent PM. Check our guide “Project Management: 10 best practices”.
Project management approach

A mobile app is for engaging your customers; hence, it‘s a ’System of Engagement‘ (SoE). SoEs undergo frequent changes. ’Agile‘ project management methodology is highly suited for these;e hence, I recommend this methodology.
Check our guide “How to Build an Agile Development Team?” for more details.
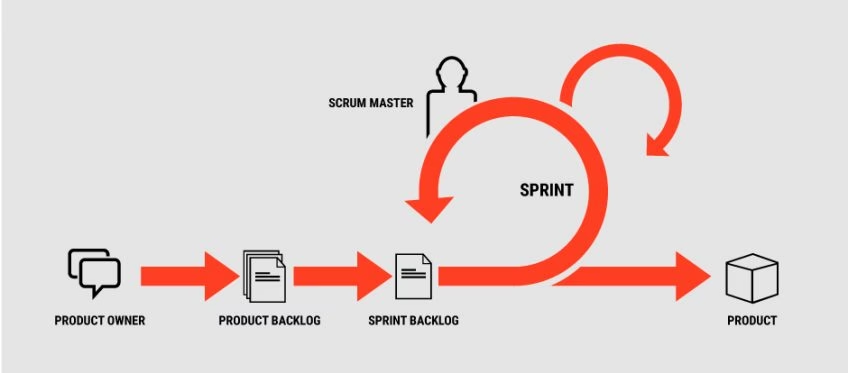
There are several popular techniques within the larger body of Agile; however, Scrum is a mature technique. In this technique, you build a ’product backlog' with the required features. The project team is cross-functional, i.e., developers, testers, designers, etc., working together as a closely-knit team.
The team estimates effort for features, whereas the Scrum master, i.e., the PM, in this case, plans the iterations. Iterations are called ’Sprints', whereas this process is called 'Sprint planning'.
During the project execution, the Scrum Master holds a daily stand-up meeting to get the project status and resolve issues. The Sprint ends with the features completed and approved by project stakeholders in a Sprint review meeting. There is a lessons-learned exercise after the Sprint, which is called a Sprint retrospective meeting.
Learn more about it in our guide “How to Build a Scrum Development Team?”.
The project team should use modern tools for effective project execution, tracking, and control. For e.g., consider Selenium for test management and Jenkins for automated deployment management. Also, invest in good project management and collaboration tools like JIRA or Wrike.
Hire expert developers for your next project
All MBaaS providers and API providers typically show their prices clearly on their websites. You can also easily find the price for Wrike or similar PM tools.
Check our guide "The 10 best Agile Project Management Tools” for more examples.
Planning of website-to-app conversion through custom coding?
According to Allied Market Research, "The global app analytics market size was valued at $920 million back in 2017 and is projected to reach $3,798 million by 2025, growing at a CAGR of 19.5%".
Given the lucrative market opportunities, it is obvious that you, as a business CEO or CTO, are planning to tap into mobile app development for your business website.
If you really wish to create customized app features to provide a personalized app experience to your users, custom coding is the best way forward.
However, the complexity of your website and the required features in the app will determine the development effort.
Furthermore, your geography and the demand-supply equations in your local labor market will determine your manpower cost. Some skills may be constrained; hence, you might need more time to hire. The local labor market might treat some skills as a premium; therefore, the hourly rate will be higher.
With this approach being a full-fledged development project, you might need to get professional help. Check our guide “How to find the best software development company?” to know what capabilities a development partner should have.
DevTeam.Space provides professional hybrid software development services to its clients through its expert software developer community vetted for expertise in all the latest technologies. You can easily partner with these competent app developers by sending us your app development requirements via this form.
One of our account managers will get back to you to discuss further details on team building, project planning, execution, management, etc.
DevTeam.Space is an innovative American software development company with over 99% project success rate. DevTeam.Space builds reliable and scalable custom software applications, mobile apps, websites, live-streaming software applications, speech recognition systems, ChatGPT and AI-powered solutions, and IoT solutions and conducts complex software integrations for various industries, including finance, hospitality, healthcare, music, entertainment, gaming, e-commerce, banking, construction, and education software solutions on time and budget.
DevTeam.Space supports its clients with business analysts and dedicated tech account managers who monitor tech innovations and new developments and help our clients design, architect, and develop applications that will be relevant and easily upgradeable in the years to come.
Frequently Asked Questions on converting a website into a mobile app
You can either choose to use a free app builder such as Appy Pie for simple essential features, which is limited, or onboard developers from a development company such as DevTeam.Space and create your own app with advanced features. Make sure your developer has experience creating native and hybrid apps as well as converting apps.
Creating a website is possible using WordPress and its templates. However, creating a good website requires specific skills, including an understanding of JavaScript, HTML, CSS, and React Native, to name but a few. It also requires experience in order to make it stand out and function properly. You should consider onboarding a developer to help you.
You will need to hire a developer to help you with the conversion. The process is relatively straightforward,d but more complex web apps will require specific expertise.
Related App Conversion Articles
Learn more about app conversion from our expert articles:
- Hire Mobile App Developers Guide: 5 Best Companies 2025 (scroll down to read the article)
- How to Hire Web Developers (scroll down to read the article)
- How to Convert a Website into an iOS Mobile App?
- How to Convert iOS App to Android App?
- How to Convert an Android App to iOS?
- How to Convert an App From Swift to Objective-C?
- How to Convert iOS to Android User Interface?
- How to convert Android to iOS user interface?
- The Only Way to Convert APK to iOS IPA


